2-HTML Basics
1 HTML Overview
1.1 HTML
- Hypertext Markup Language (HTML) , 全称为超文本标记语言, 是⼀种标记语言。它包括⼀系列标签.通过这些标签可以将网络上的文档格式统⼀, 使分散的Internet资源连接为⼀个逻辑整体。
- HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的⼀砖⼀瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述⼀个网页的表现与展示效果(如 CSS), 或功能与行为(如 JavaScript) — MDN
1.1.1 HTML版本
- 1989: 伯纳斯-李写了⼀份备忘录, 提议建⽴⼀个基于互联网的超文本系统
- 1995: RFC 1866, HTML 2成为官方标准语言
- 1997: HTML 4
- 1999: HTML 4.01
- 2001-01: XHTML
- 2014 html5
- 2016 html5.1
- 2017 html5.2
1.1.2 HTML and XHTML
- HTML最初是⼀种应用程序标准通用标记语言(SGML)
- SGML是⼀种非常灵活的标记语言
- 需要⼀个相对复杂、宽松且通常自定义的解析器
- XHTML:
- XML的应用程序, SGML的⼀个更严格的子集
- 真正的XHTML文档允许使用标准XML工具执行自动化处理
1.2 标记语言
标记:
- 在文档中嵌入代码
- 代码被称为“标签”
- 代码:描述结构文档、包括处理说明
标记语言:
- 描述标签语法的计算机语言
- 可以与其他工具⼀起使用来指定渲染
1.2.1 逻辑标记
- 逻辑标记:
- 描述文档的各个部分
- 不指定如何渲染
- 例如:
This is <strong>very</strong> important- This is very important
- 用这个标记向浏览器传达了一个强调某段文字的消息,strong就是我们所说的逻辑元素,他是强调文档逻辑的,并非是通知浏览器应该如何显示。
- 物理元素是告诉浏览器我应该以何种格式显示文字,逻辑元素告诉浏览器这些文字有怎么样的重要性
- 类似
<b>, <strong>
- 类似
1.2.2 逻辑
- 呈现是客户的“决定”
- 当客户端无法展示时, 会出现优雅降级
<img alt="image description" src="foo.gif">- 优雅降级(Graceful degradation)是一种设计理念,其核心是尝试构建可在最新浏览器中运行的现代网站/应用程序,而作为降级体验,在低版本浏览器中仍然提供必要的内容和功能。
- 渐进增强(Progressive enhancement)是一种设计理念,其核心是为尽可能多的用户提供基本内容和功能,同时进一步为现代化浏览器用户提供最佳体验,运行所有需要的代码。
1.2.3 Markdown
- Markdown 是⼀种轻量级标记语言, 它允许人们使用易读易写的纯文本格式编写文档。
- Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
- Markdown 编写的文档可以导出 HTML、Word、图像、PDF、Epub等多种格式的文档。
- Markdown 编写的文档后缀为 .md, .markdown。
- Markdown 应用
- Markdown 能被使用来撰写电子书, 如:Gitbook。
- 当前许多网站都⼴泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap、SourceForge等。
1.3 HTML基础
- XHTML 或 HTML 文档组成
- DOCTYPE: 使用的文档类型定义 DTD
- Head: 元信息, 只有
<title>是必须的 - Body: 需要呈现的内容
1.3.1 HTML元素详解
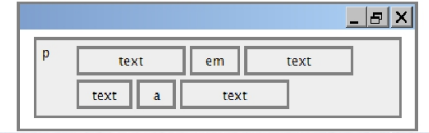
- 开始标签(Opening tag):包含元素的名称(本例为 p), 被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似, 只是其在元素名之前包含了⼀个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误, 这可能会产生⼀些奇怪的结果。
- 内容(Content):元素的内容, 本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合, 便是⼀个完整的元素
1.3.2 块级元素或行内元素
- 块级元素占据其父元素(容器)的整个水平空间, 垂直空间等于其内容高度, 因此创建了⼀个“块”
- 例如: paragraphs, lists, table cells
- 通常浏览器会在块级元素前后另起⼀个新行
- 行内元素只占据它对应标签的边框所包含的空间
- 例如: bold text, code fragments, images
- 浏览器允许许多行内元素出现在同⼀行上
- 必须嵌套在块级元素中

1.3.3 各种标签
注释:<!--..-->
- 注释或“注释掉”文本
- 不能嵌套
- 许多网页根本没有注释
- 防止泄露信息, 节省带宽
网页标题:<title>
- 当前网页的标题
- 用于
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时的标题
- 显示在搜索引擎结果中的页面标题
- 标题长度受限
- SEO权重大
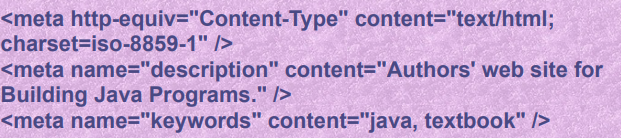
<meta>
- 用于提供关于HTML文档的元数据
<meta>标签只能出现在<head>里- 标签通常用于给出网页描述、关键词、文档作者、最后修改日期等信息

字符编码

- 字符集
- ASCII(basic 7b, extension 1B)
- iso-8859-1/latin-1 (West Europe,1B)
- GB2312 (2B, Simplified Chinese)
- GBK(2B, S. & T. Chinese)
- GB18030 (1,2,4B, Eastern Asia)
- Unicode (650 languages)
- UTF-8 (1,2,3,4B , Chinese 3B)
- UTF-16 (2B, 4B, Chinese 2B)
- UTF-32 (4B, future)
- UCS
- UCS-2 (2B, comparable with UTF-16)
- UCS-4 (4B, future)
<h1> - <h6>标签
<h1> - <h6>标签被用来定义 HTML 标题。- 用标题来呈现文档结构是很重要的
<h1>定义重要等级最高的标题,<h6>定义重要等级最低的标题
<p>
- 段落
<br>
- 插入⼀个简单的换行符
<br>标签是⼀个空标签, 意味着它没有结束标签
<a>
- 定义超链接
<a>元素最重要的属性是 href 属性, 它指定链接的目标请使用 CSS 来改变链接的样式
描述性
Click here to check your course schedule Please check your course schedule Course Schedule (please check yours before March 15!)”
图像<img>
<img>是空标签, 只包含属性, 并且没有闭合标签- src 指 “source”。源属性的值是图像的 URL 地址
- alt 属性用来为图像定义⼀串预备的可替换的文本
- 通过在
<a>标签中嵌套<img>标签, 给图像添加到另⼀个文档的链接
图像格式
- GIF
- 透明、无损、256
- 用于动画
- JPEG
- 使用范围最⼴
- 有损
- 背景图、轮播图或者商品的banner图
- PNG
- 真彩色和调色板、透明、无损
- 文件体积大
- 颜色数少的单帧图像, 图标, LOGO
- webp
- 有损、压缩率高, 同时支持透明度和动画
- 浏览器兼容性
- SVG
- LOGO
<em> <strong>
- em: 呈现为被强调的文本
- strong: 定义重要的文本
HTML is
<em>really</em>,<strong>REALLY</strong>fun!HTML is really, REALLY fun!
嵌套的标签
- 标签必须正确嵌套
- 结束标记必须与最近打开的标记匹配
- 浏览器可能会正确地呈现它, 但它是无效的XHTML
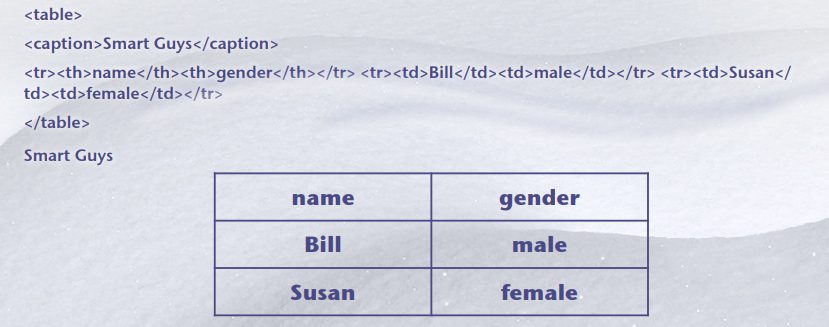
Table: <table> <tr> <td> <th> <caption>

- 不要用于布局
- 结构混乱, 不清晰
- css更强大, 访问性更好, 能在范围更⼴的设备上运作, 如⼿机
- 机器难以理解, 不利于SEO
- 基于css的布局页面比表单布局更小更简单
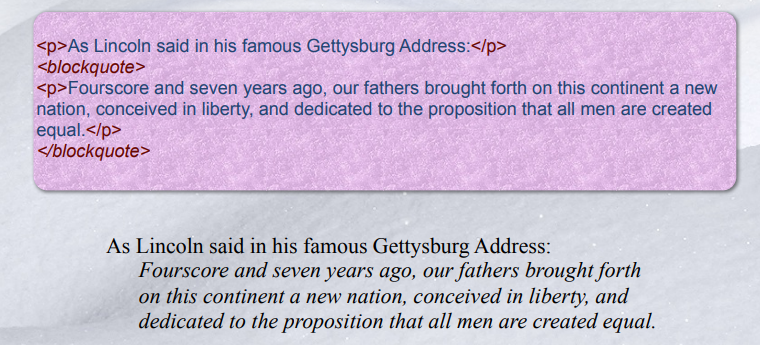
<blockquote>
块元素

行内引用<q>
Quoth the Raven,
<q>Nevermore</q>.Quoth the Raven,
Nevermore.
- 不使用 “ 的原因是:
- XHTML不应该直接包含引号字符, 应该写成转义
" - 使用
<q>的话可以使用CSS样式
- XHTML不应该直接包含引号字符, 应该写成转义
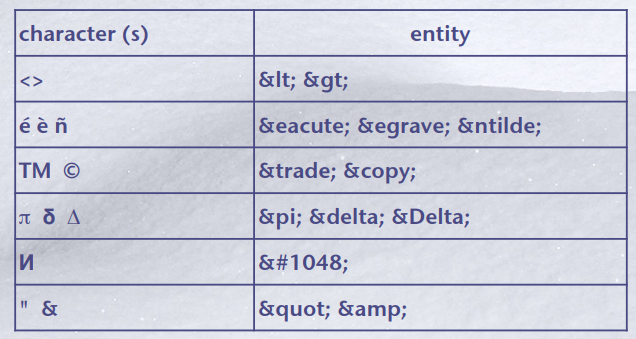
1.3.4 HTML字符实体
HTML 中的预留字符必须被替换为字符实体
⼀些在键盘上找不到的字符也可以使用字符实体来替换

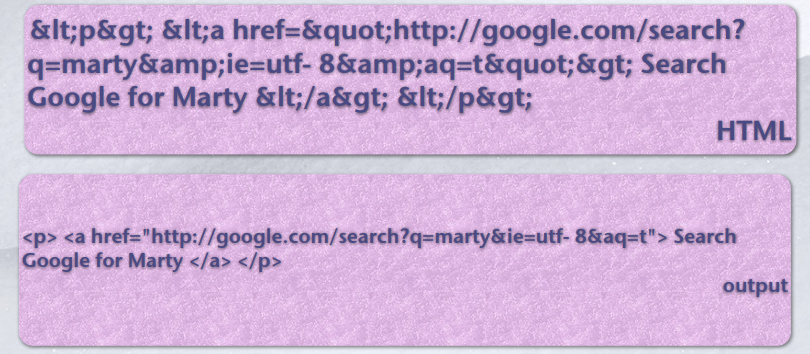
要在Web页面中显示链接文本, 必须对其特殊字符进行如下所示的编码

2 Form
2.1 表单
<form>: HTML 表单用于收集用户的输入信息HTML 表单表示文档中的⼀个区域, 此区域包含交互控件, 将用户收集到的信息发送到 Web 服务器。
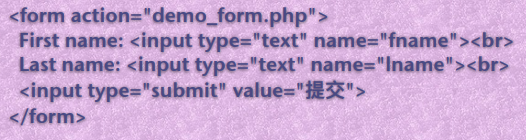
- 基本语法:
<form parameters> ...form elements... </form> - 表单元素允许用户在表单中输入内容, 比如:文本域 (textarea)、下拉列表(select)、单选框(radiobuttons)、复选框(checkbox)等等
- 包含提交按钮
- 当用户单击确认按钮时, 表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。
- 基本语法:
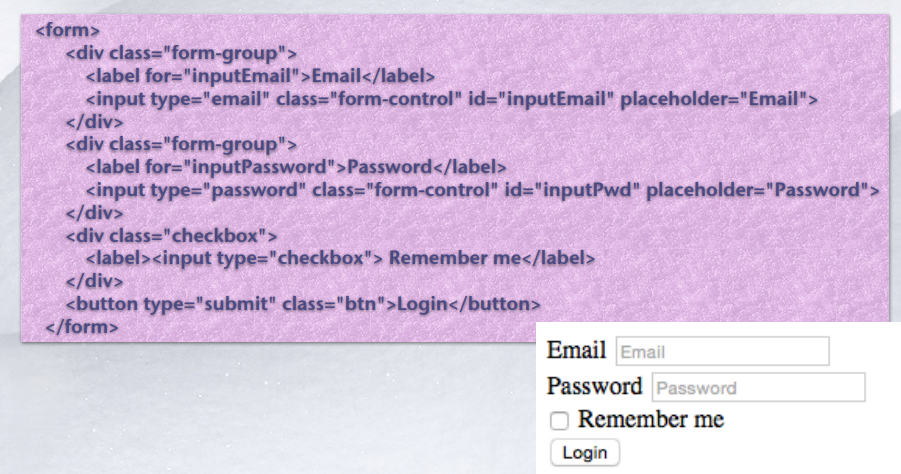
例子:必须将表单的控件包装在块元素中, 比如div, fieldset等

2.2 <form> 标签
- 表单属性说明如何处理用户输入
- action=”url” (必须)
- 指定单击Submit按钮时将数据发送到哪里
- method=”get” (缺省)
- 将表单数据以名称/值对的形式附加到 URL 中
- URL 的长度是有限的(大约 3000 字符)
- 绝不要使用 GET 来发送敏感数据!(在 URL 中是可见的)
- 对于用户希望加入书签的表单提交很有用
- GET 更适用于非安全数据, 比如在 Google 中查询字符串
- method=”post”
- 将表单数据附加到 HTTP 请求的 body 内(数据不显示在 URL 中)
- 没有长度限制
- 通过 POST 提交的表单不能加入书签
- action=”url” (必须)
2.3 <input> 标签
<input>标签规定了用户可以在其中输入数据的输入字段。<input>元素在<form>元素中使用, 用来声明允许用户输入数据的 input 控件。输入字段可通过多种方式改变, 取决于 type 属性


2.3.1 关于 <input> 的思考
- 输入的类型这么多, 为什么不使用元素呢?
<input type="text" .../>-><text/> or <text></text><input type="checkbox" .../>-><checkbox.../>
- 事实上, 当表单在1996年首次被设计并引入到html中时, 这只是⼀个糟糕的设计决策, 我们⼀直遵循它到目前为止
- 另一个缺陷:
checked="checked"..., 很怪异
2.3.2 隐藏字段
<input type="hidden" name="hiddenField" value="..."- 作用
- 隐藏域在页面中对于用户是不可见的, 在表单中插入隐藏域的目的在于收集或发送信息, 以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候, 隐藏域的信息也被⼀起发送到服务器。
- 在提交表单时提交上来以确定用户身份, 如sessionkey等等
- form 里有多个提交按钮, 分清是哪⼀个按钮提交的
- ⼀个网页中有多个form, 是不能同时提交的, 但有时这些form确实相互作用, 就可以在form中添加隐藏域来使它们联系起来
3 Web Standards
3.1 Web标准
- 更严格和结构化的语言
- 不同浏览器之间的兼容性更强
- 更有可能让页面在以后也能正确显示
- 可以与SVG(图形)、MathML、MusicML等其他XML数据进行交换。
3.2 XHTML 1.0 vs HTML 4.01
- 文档结构
- XHTML DOCTYPE 是强制性的
<html>中的XML namespace 属性是强制性的<html>, <head>, <title>, <body>也是强制性的
- 元素语法
- XHTML元素必须正确嵌套
- XHTML元素必须始终关闭
- XHTML元素必须小写
- XHTML文档必须有一个根元素
- 属性语法
- XHTML属性必须使用小写
- XHTML属性值必须用引号包围
- XHTML属性最小化也是禁止的
3-HTML5 Basics
- HTML 的最新稳定版本, HTML5 将 HTML 从用于构造⼀个文档的⼀个简单标记, 扩展到⼀个完整的应用程序开发平台。除其他功能外, HTML5 还包括新元素和用于增强存储、多媒体和硬件访问的JavaScript APIs
- HTML5 是 W3C 与 WHATWG 合作的结果,WHATWG 指 Web Hypertext Application Technology Working Group。
1 HTML5 应用
- 本地数据存储
- 访问本地文件
- 本地SQL数据
- 缓存引用
- Javascript工作者
- XHTMLHttpRequest 2
2 HTML5 优势
- 跨浏览器兼容性
- 大道至简
- 语义化
- 可用性和用户体验的改进
- 无插件范式
- 安全
- 大量用于移动应用和游戏
- 在网站抓取和索引方面, HTML5 对 SEO 友好
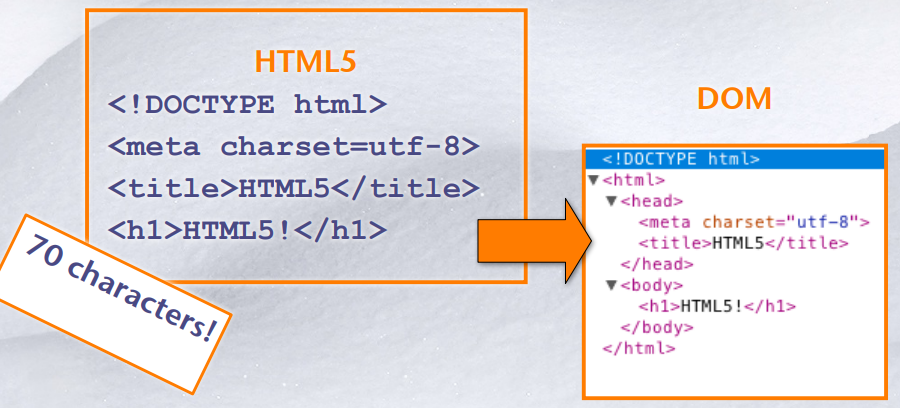
2.1 大道至简
旧路新铺

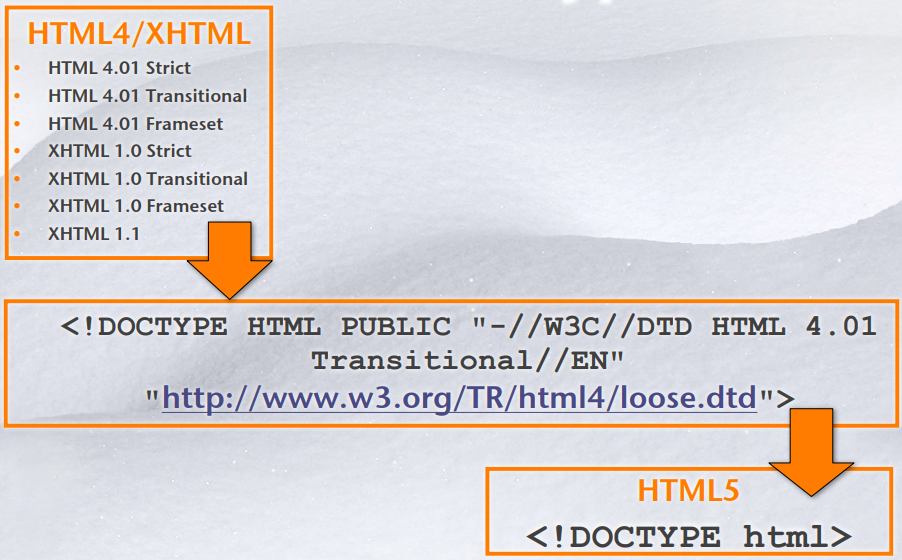
新的 DOCTYPE 声明
简化的 Doctype

干净的标记和改进的代码
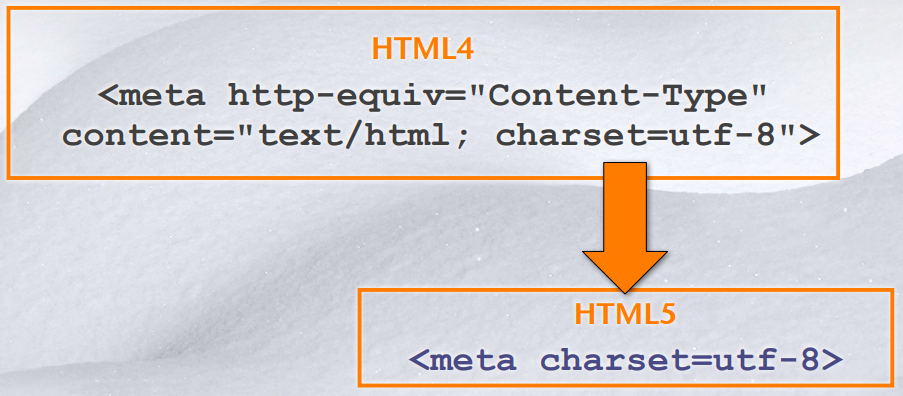
简化的字符集

简化的标签

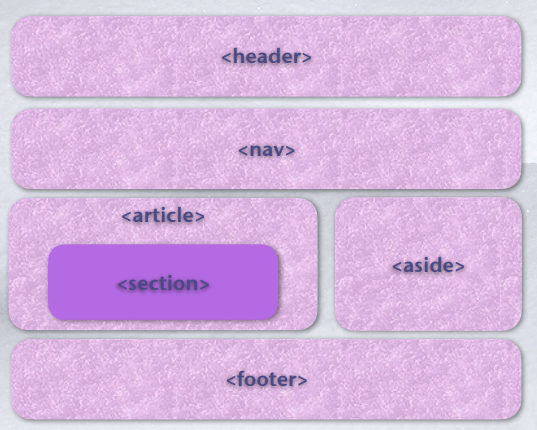
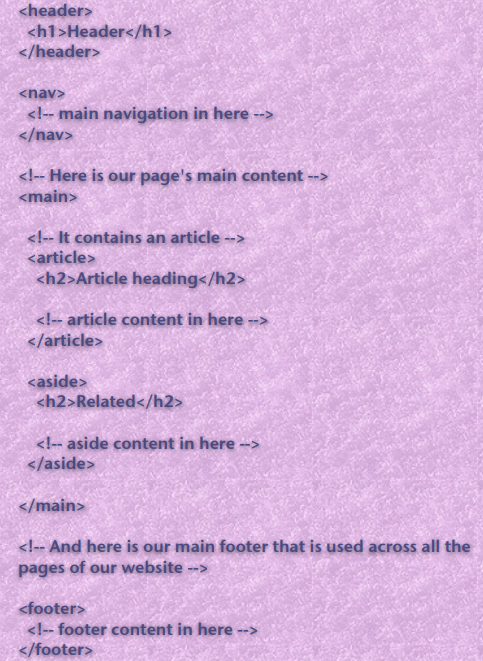
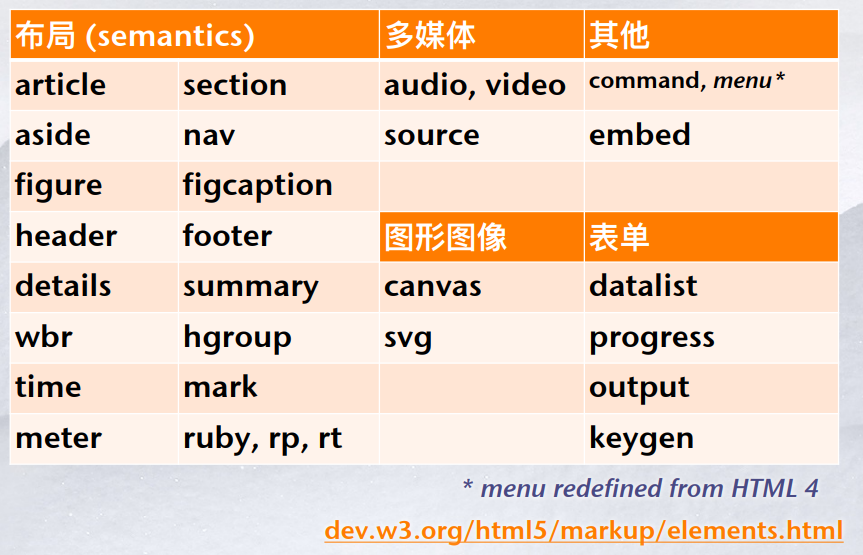
2.2 语义化
根据结构化的内容选择合适的标签
优点
- 有利于SEO(搜索引擎优化, 便于爬虫理解)
- 开发维护体验好
- 用户体验更好
- 更好的可访问性, 方便任何设备对代码进行解析
Semantic Markup

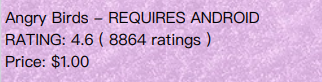
2.2.1 微数据
- 微数据是WHATWG HTML 标准的⼀部分, 用于在网页上的现有内容中嵌套元数据。搜索引擎, 网络抓取工具和浏览器可以从网页中提取和处理微数据, 并使用它为用户提供更丰富的浏览体验。
- 强调机器的可读性
- SEO 优势
- 使用 Microdata 在 HTML 文档中嵌入机器可读数据
- 易于编写的语法(添加到任何元素)
- 兼容其他数据格式, 如RDF和JSON
微数据词汇表
- schema.org词汇表
- Google丰富摘要词汇表(www.data-vocabulary.org)
- 若要在 2021 年 1 月 29 日之后继续使用, 需要将 data-vocabulary.org 标记替换为 schema.org 标记。
- WHATWG/microformats.org词汇表
示例:


2.2.2 结构化数据

2.3 可用性和用户体验的改进
- HTML5 为 Web 开发人员提供了多项技术改进和改进的功能。使用 HTML5 代码, Web 开发人员可以轻松设计更好的应用程序和动态网站, 从而带来更好的用户体验。
- 无障碍是⼀种让尽可能多的用户可以使用你的网站的做法。传统上我们认为这只与残疾人士有关, 但提升网站的无障碍也可以让其他用户群体受益。比如使用移动设备的人群, 那些使用低速网络连接的人群。
2.3.1 无障碍富网络应用 WAI-ARIA
- ARIA是“Accessible Rich Internet Applications ”的缩写。它是W3C的Web无障碍推进组织(Web Accessibility Initiative / WAI)在2014年3月20日发布的可访问富互联网应用实现指南。WAI-ARIA是⼀个为残疾人士等提供无障碍访问动态、可交互Web内容的技术规范。
ARIA 提供语义, 因此作者可以将用户界面上的行为和结构信息传达给辅助技术(例如屏幕阅读器)。
屏幕阅读器
- 用表格布局网页, 可能会读出给人造成困惑的结果, 特别是如果布局复杂, 并且有许多嵌套表格的话。
- 现代的布局, 布局标记不再会妨碍内容的读取。它在代码大小方面也更加精简和小巧, 这意味着代码更容易维护, 并且用户下载的带宽更少(特别适合慢速连接的用户)。

2.4 HTML5 无插件范式
- 过去, 很多功能只能通过插件或者复杂的 hack (本地绘图API、本地socket等)来实现, 但是在 HTML5中提供了对这些功能的原生支持。
2.4.1 插件的问题
- 插件安装可能失败。
- 插件可能被禁用或者是屏蔽。
- 插件自身会成为被攻击的对象。
- 插件不容易与HTML文档的其他部分集成(因为插件边界、剪裁和通明度问题)
“Whenever a Mac crashes, more often that not is because of Flash” —Steve Jobs
2.5 安全
- 跨源资源共享(CORS)使Web服务器允许其他域名的网页访问自己的资源
- CORS放宽了同源访问规则(Same Origin Rule), 这是Web服务器内置的基础安全措施之一
2.6 移动应用和游戏
- 多设备跨平台
- 自适应网页设计
2.7 SEO
- HTML5 带有各种属性和模块, 使网络爬虫可以轻松搜索你的内容并使其正确编入索引, 从而提高其在搜索引擎搜索结果页面中的排名
- HTML5 技术提供了具有广泛结构元素、语义、表单类型、新属性和媒体元素的各种功能, 使数字营销专家和开发人员更容易专注于更好的搜索引擎优化技术并推动更多的自然搜索流量
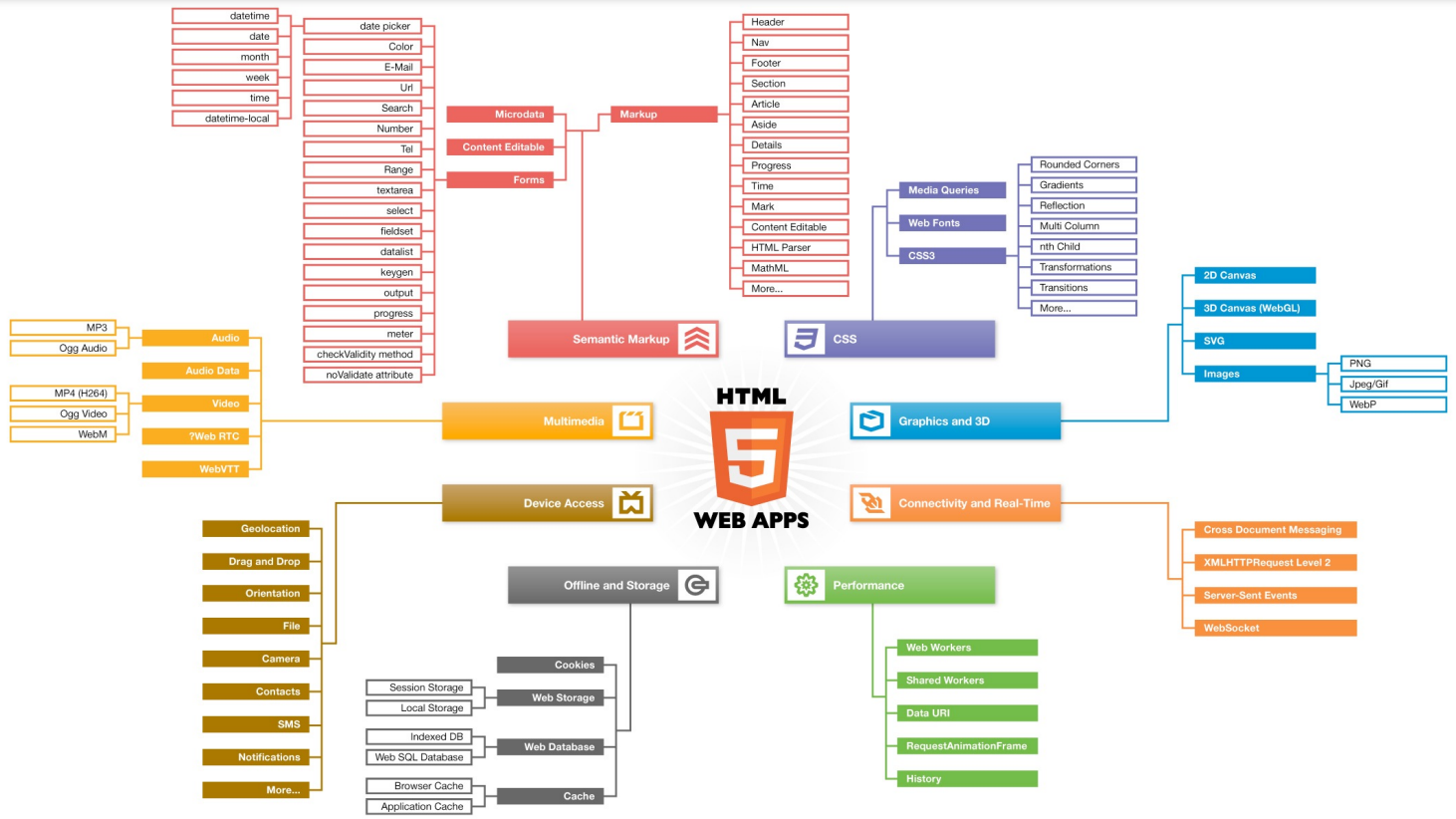
3 HTML5 总览

4 HTML5 新功能特性
- 新元素
- 新属性
- 完全支持 CSS 3
- Video 和 Audio
- 2D/3D 制图
- web存储
- 离线浏览
- HTML5 Web SQL 数据库
- HTML5 Web Workers
- HTML WebSocket
4.1 HTML5 新元素

4.1.1 过时的元素
- 能使用CSS替代的元素
basefont, center, font, tt, u
- 不再使用frame框架
- 只有部分浏览器支持的元素
applet, bgsound, marquee
- 其他被废除的元素
isindex, dir, rb等
4.2 HTML5 表单
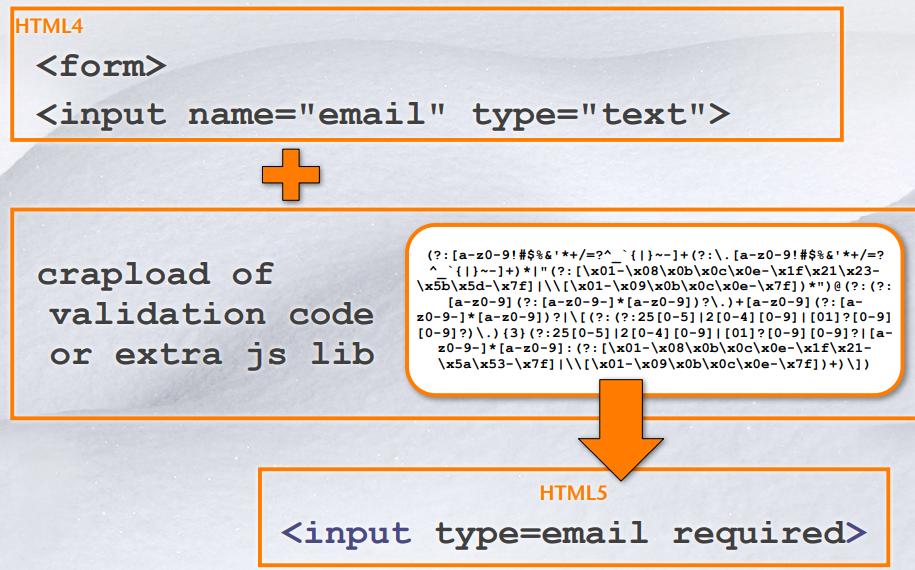
- 新的表单功能
- 不需要JavaScript, 原生方式
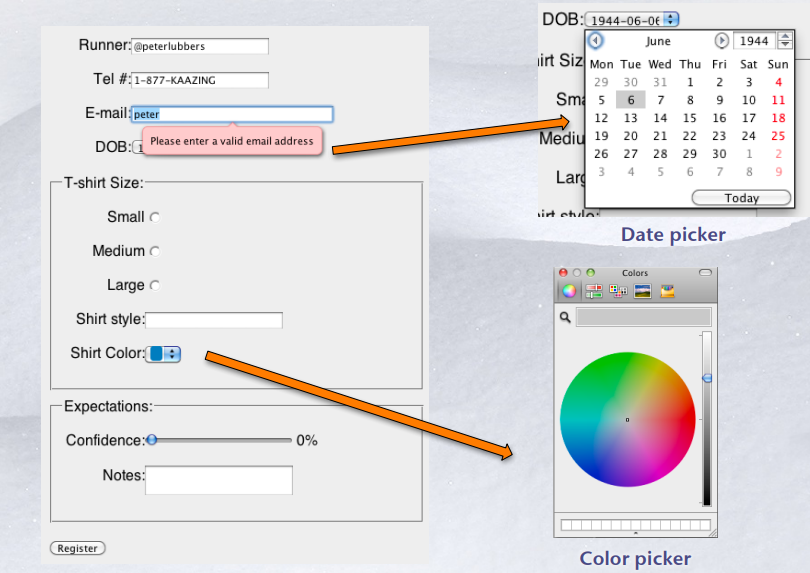
- 新的输入类型
color, datetime, emailsearch, tel, url
旧浏览器中新的表单控件会平滑降级
- 未知的输入类型被视为文本
HTML5 表单的核心设计理念: 规范的核心是功能性动作和语义, 而非外观和显示效果
好处如下:
促进浏览器改善用户交互方式
分离了样式和语义
在未来或面对专用用户输入设备时, 可以根据实际情况灵活调整交互方式
新输入类型

4.3 HTML5 音视频
- HTML5 新的媒体元素
<audio>, <video>
- 原生的音视频, 不需要JavaScript
- 可用JavaScript编程
- CSS样式
- 支持各种不同的编解码器
1 | |
4.4 HTML5 Canvas画布与SVG
- 提供原生的绘图功能
- 以前只能用插件(Flash, Silverlight)
- 完全集成到HTML5文档中( DOM 的一部分)
- 可用CSS样式
- 可用JavaScript控制
用于动画、图表、图像、像素操作等
Canvas 支持 2D 和 3D (WebGL)
- 将影响动画图形和图表(使用库)
4.4.1 SVG与Canvas
- SVG 是一种用 XML 描绘 2D 图形的语言
- Canvas 绘制 2D 图像, 使用 JavaScript
- SVG 是基于 XML 的, 这意味着 SVG DOM 中的每个元素都是可用的。可以为元素附加 JavaScript 事件处理程序
- 在 SVG 中, 每个绘制的形状都作为一个对象。如果 SVG 对象的属性发生了更改, 浏览器可以自动重新渲染形状
- Canvas 是一个像素一个像素渲染的。在 Canvas 中, 一旦绘制出图形, 它就会被浏览器遗忘。如果他的位置需要改变, 整个场景需要重新绘制, 包括可能被图形覆盖的任何对象
4.4.2 Canvas 与 SVG 的比较
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(比如谷歌地图) |
| 能够以 .png 或 .jpg 格式保存结果图像 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) |
| 最适合图像密集型的游戏, 其中的许多对象会被频繁重绘 | 不适合游戏应用 |
4.4.3 SVG
1 | |

4.5 HTML5 Web 存储
最早本地存储使用的是 cookie, 但是 Web 存储更加的安全与快速
客户端存储数据的两个对象为
localStorage: 用于长久保存整个网站的数据, 保存的数据没有过期时间, 直到手动去除sessionStorage: 用于临时保存同⼀窗口(或标签页)的数据, 在关闭窗口或标签页之后将会删除这些数据。
4.6 HTML5 应用程序缓存
- 使用 HTML5, 通过创建 cache manifest 文件, 可以轻松地创建 web 应用的离线版本
- HTML5 引入了应用程序缓存, 这意味着 web 应用可进行缓存, 并可在没有因特网连接时进行访问
- 应用程序缓存为应用带来三个优势
- 离线浏览:用户可在应用离线时使用它们
- 速度:已缓存资源加载得更快
- 减少服务器负载:浏览器将只从服务器下载更新过或更改过的资源
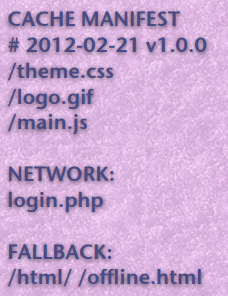
- manifest 文件是简单的文本文件, 他告知浏览器被缓存的内容(以及不缓存的内容)。manifest 文件可分为三个部分
- CACHE MANIFEST:在此标题下列出的文件将在首次下载后进行缓存
- NETWORK:在此标题下列出的文件需要与服务器的连接, 且不会被缓存
- FALLBACK:在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
4.6.1 更新缓存
- 一旦应用被缓存, 他就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存

4.7 HTML5 Web SQL 数据库
- Web SQL 数据库 API 并不是 HTML5 规范的一部分, 但它是一个独立的规范, 引入了一组使用 SQL 操作客户端数据库的 APIs
- 规范中定义的三个核心方法
openDatabase: 这个方法使用现有的数据库或者新建的数据库创建一个数据库对象transaction: 这个方法让我们能够控制一个事务, 以及基于这种情况执行提交或者回滚executeSql: 这个方法用于执行实际的 SQL 查询
4.8 HTML5 Web Workers
当在 HTML 页面中执行脚本时, 页面的状态是不可响应的, 直到脚本已完成
web worker 是运行在后台的 JavaScript, 独立于其他脚本, 不会影响页面的性能。可以继续做任何愿意做的事情: 点击、选取内容等等, 而此时 web worker 在后台运行
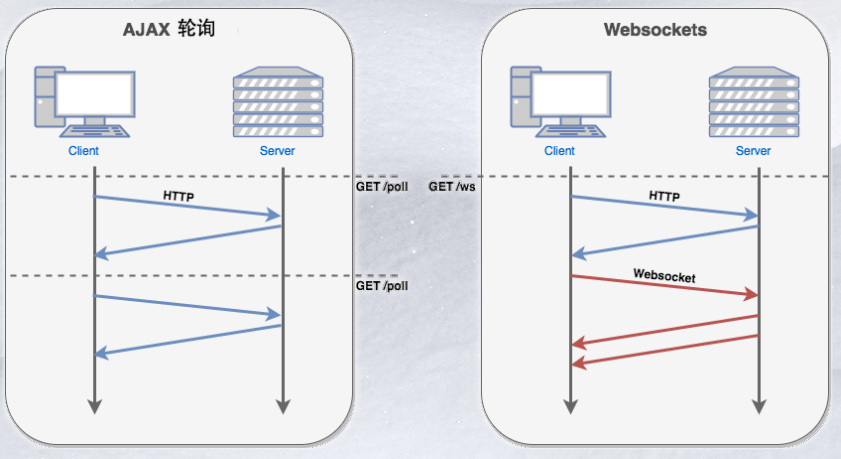
4.9 HTML5 WebSocket

5 Something else
5.1 Feature Detection(特征检测)
- Feature detect with Modernizr (part of H5BP): http://www.modernizr.com
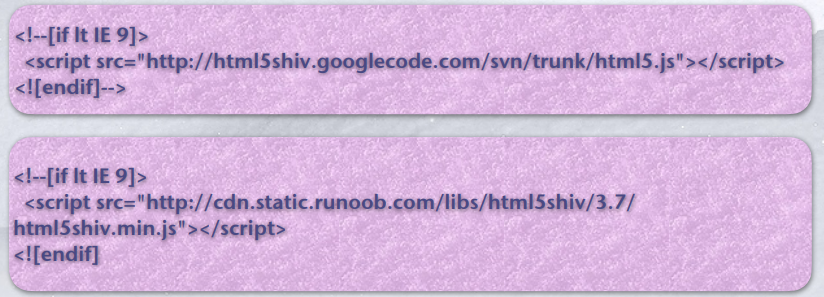
5.2 HTML5 Shiv
如果浏览器不支持 H5 如何解决
- 使用 Sjoerd Visscher 创建的 “HTML5 Enabling JavaScript”, “shiv” 来解决该问题

5.3 Markup Validation Service
验证语法是否符合规则
5.4 H5 相关组织
- Web Hypertext Application Technology Working Group (WHATWG)
- World Wide Web Consortium (W3C)
- Internet Engineering Task Force (IETF)