4-CSS Basics
1 什么是CSS
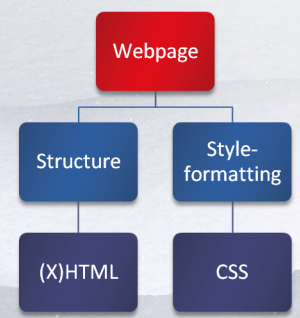
1.1 CSS
- Cascading Style Sheets, 层叠样式表
- CSS 用于设计风格和布局
- 比如, 可以使用 CSS 来更改内容的字体、颜色、大小、间距, 将内容分为多列, 或者添加动画及其他装饰效果
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.(CSS - Wikipedia)
1.2 CSS 简史
- 1994 提出了 CSS 的最初建议
- 1996.12 W3C 终于推出了 CSS 规范的第一版本
- 1998 W3C 发布了 CSS2
- CSS2.1
- CSS3
1.3 CSS 优势
- 丰富的样式定义
- 灵活:易于使用和修改
- 简介、清晰
- 多页面应用
- 多设备兼容性:样式表允许针对多种不同类型的设备进行优化内容
- 减少开发成本与维护成本
- 提高页面性能

2 语法
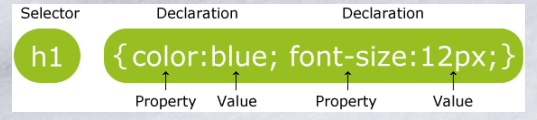
2.1 CSS语法
- CSS 语法组成
- 选择器
- 声明:属性/值

2.2 选择器
- id选择器
- class选择器
- 标签选择器
- 属性选择器
- 伪类选择器
- 伪元素选择器
- 组合选择器
2.2.1 id选择器
id选择器可以为标有特定 id 的 HTML 元素指定特定的样式
HTML 元素以 id 属性来设置 id选择器, CSS 中 id选择器以 “#” 来定义
下面的样式规则将应用于有属性
id="para1"的元素:#para1 {text-align:center;color:red;}
2.2.2 类选择器
class选择器用于描述一组元素的样式, class 选择器有别于id选择器, class可以在多个元素中使用
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中, 类选择器以一个点 . 号显示
在以下的例子中, 所有拥有 center 类的 HTML 元素均为居中。
.center {text-align:center;}
2.2.3 标签选择器
1 | |
2.2.4 属性选择器
1 | |
2.2.5 伪类选择器
- CSS 伪类是用来添加一些选择器的特殊效果
1 | |
2.2.6 伪元素选择器
- 可以使用 “FIRST-LINE” 伪元素向文本的首行设置特殊样式
1 | |
2.2.7 CSS 组合选择符
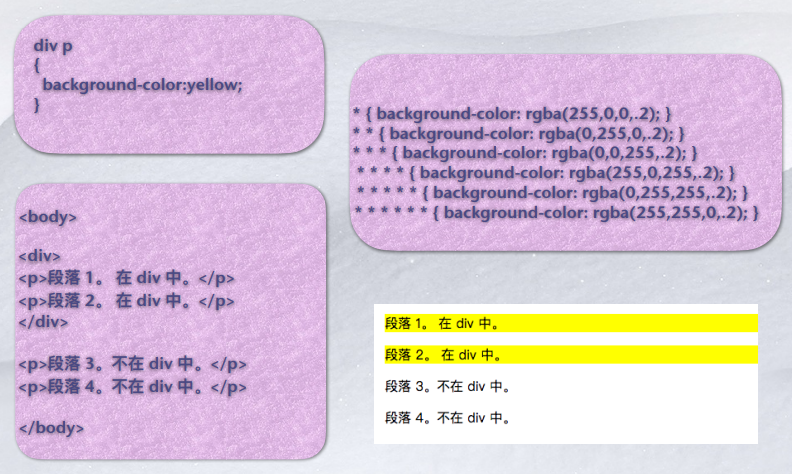
后代选择器(以空格分隔)

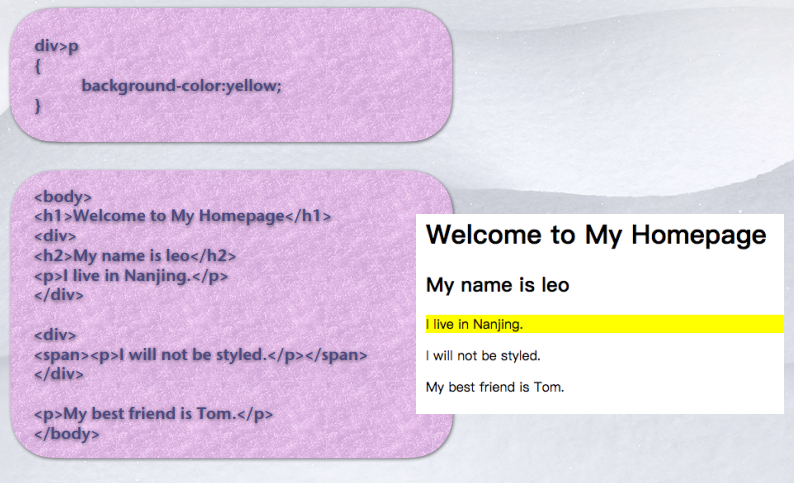
子元素选择器(以大于号分隔)

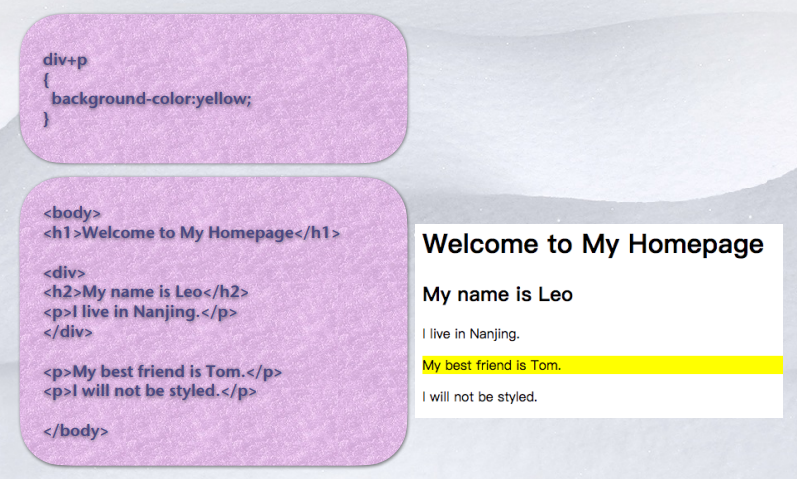
相邻兄弟选择器(以加号分隔)

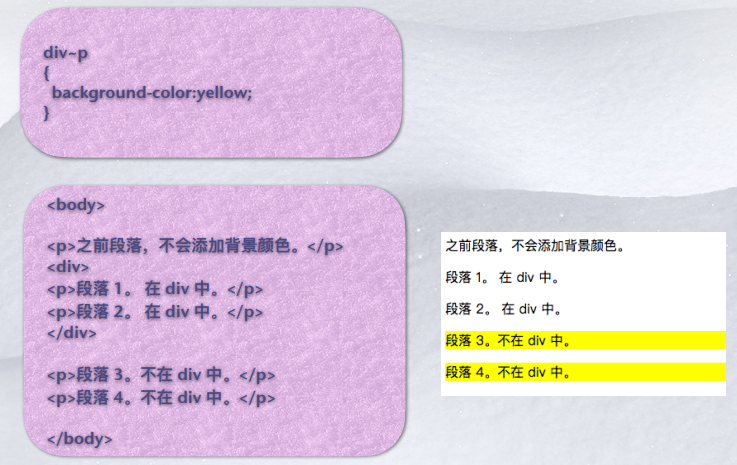
通用兄弟选择器(以波浪线分隔)

2.3 注释
/* ... */
3 层叠排序
3.1 层叠样式表
- 用来解决样式说明冲突的整个排序过程称为层叠
- 浏览器缺省样式
- 内联样式
- 嵌入样式表
- 外部样式表
3.1.1 外部样式表
链接方式:指的是使用 HTML 头部的
<link>标签引入外部的 CSS 文件1
2
3<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>导入方式:指的是使用 CSS 规则引入外部 CSS 文件
1
2
3<style>
@import url(style.css);
</style>比较
- link 属于 HTML, 通过
<link>标签中的 href 属性来引入外部文件, 而@import属于 CSS, 所以导入语句应写在 CSS 中, 要注意的是导入语句应写在样式表的开头, 否则无法正确导入外部文件 @import是 CSS2.1 才出现的概念, 所以如果浏览器版本较低, 无法正确导入外部样式文件;- 当 HTML 文件被加载时, link 引用的文件会同时被加载, 而 @import 引用的文件则会等页面全部下载完毕再被加载
- 使用 DOM 控制样式时的差别。
- link 属于 HTML, 通过
3.1.2 嵌入的样式表
嵌入方式指的是在 HTML 头部中的
<style>标签下书写 CSS 代码1
2
3
4
5
6
7
8
9<head>
<title>my page</title>
<style type="text/css”>
p{color:red}
</style>
</head>
<body>
<p>this is a simple paragraph</p>
</body>
3.1.3 内联样式
内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS
1
2
3<p style="color: red;">
This is a simple paragraph and the inline style makes it red.
</p>
3.2 CSS 如何用于网页
- Web 开发人员很少使用内联 CSS。因为不喜欢把内容和呈现混合在一起, 而且它效率不高, 因为必须为每个组件单独声明样式。
- 嵌入和外部样式表更受欢迎, 因为可以用一条规则设置多个元素的样式。
- 外部样式表是最好的, 因为允许将所有样式信息保存在一个单独的文件中。然后可以修改网站的样式, 它将更新网站中的所有页面。
3.3 样式冲突
嵌入的样式表对于h3选择器具有以下属性:
1
2
3
4h3 {
text-align: right;
font-size: 20pt
}外部样式表有如下属性:
1
2
3
4
5h3 {
color: red;
text-align: left;
font-size: 8pt
}浏览器缺省设置为
1
2
3
4h3 {
color: black;
font size: 10pt
}
<h3>的最终样式将如何
2
3color: red;
test-align: right;
font-size: 20pt
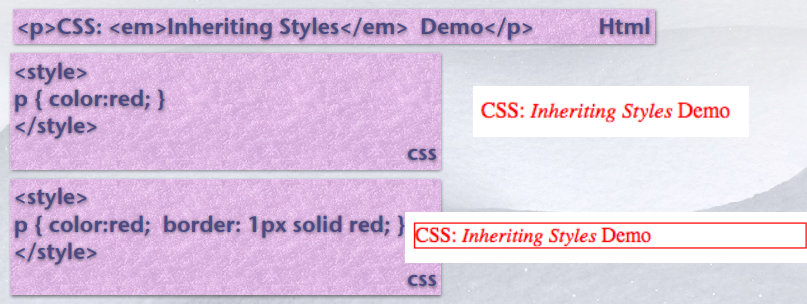
3.4 继承
- 当元素的一个继承属性(inherited property)没有指定值时, 则取父元素的同属性的计算值
- 不是所有的属性都被继承

3.5 CSS 声明的源
- CSS 声明可以有不同的来源:
- 用户代理:浏览器会有一个基本的样式表来给任何网页设置默认样式。这些样式统称用户代理样式。一些浏览器通过使用真正的样式表, 而其他则通过代码模拟, 但无论是哪种情形都应是不可被检测的。而且部分浏览器允许用户修改用户代理样式。尽管 HTML 标准对用户代理样式做了诸多限制, 浏览器仍大有可为, 具体表现在不同浏览器间会存在重大的差异。为了减轻开发成本以及降低样式表运行所需的基本环境, 网页开发者通常会使用一个 CSS reset 样式表, 强制将常见的属性值转为确定状态。
- 网页作者, 可以定义文档的样式, 这是最常见的样式表。大多数情况下此类型样式表会定义多个, 它们构成网站的视觉和体验, 即主题。
- 用户, 作为浏览器的用户, 可以使用自定义样式表定制使用体验。
3.6 层叠顺序
- 层叠算法决定如何找出要应用到每个文档元素的每个属性上的值
- 首先过滤来自不同源的全部规则, 并保留要应用到指定元素上的那些规则。这意味着这些规则的选择器匹配指定元素, 同时也是一个合适的 @规则(at-rule) 的一部分。
- 其次, 它依据重要性对这些规则进行排序。即是指, 规则后面是否跟随着 !important 以及规则的来源。层叠是按升序排列的, 这意味着来着用户自定义样式表的 !important 值比用户代理样式表的普通值优先级高
- 假如层叠顺序相等, 则使用哪个值取决于优先级。
3.7 根据来源和重要程度排序
- 相互冲突的声明将按以下顺序应用, 后一种声明将覆盖前一种声明:
- 用户代理样式表中的声明(例如, 浏览器的默认样式, 在没有设置其他样式时使用)。
- 用户样式表中的常规声明(由用户设置的自定义样式)。
- 作者样式表中的常规声明(这些是我们 web 开发人员设置的样式)。
- 作者样式表中的 !important 声明
- 用户样式表中的 !important 声明
- 用户代理样式表中的 !important 声明
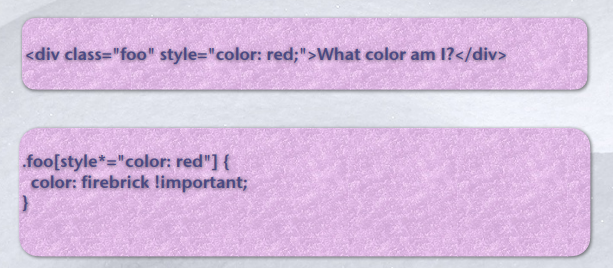
3.8 优先级(specificity)
- 优先级就是分配给指定的 CSS 声明的一个权重, 它由匹配的选择器中的每一种选择器类型的数值决定。
- 而当优先级与多个 CSS 声明中任意一个声明的优先级相等的时候, CSS 中最后的那个声明将会被应用到元素上。
- 当同一个元素有多个声明的时候, 优先级才会有意义
- 给元素添加的内联样式 (例如,
style="fontweight:bold") 总会覆盖外部样式表的任何样式, 因此可看作是具有最高的优先级。
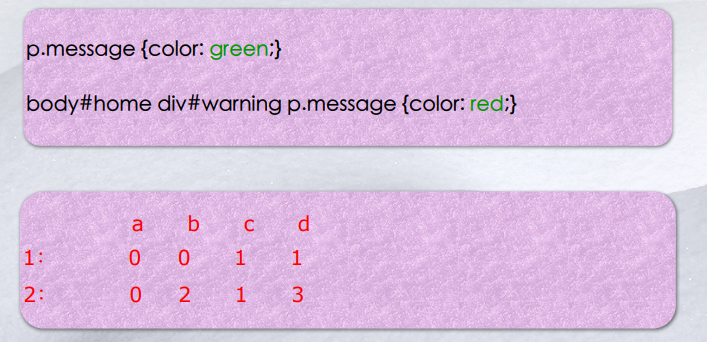
3.9 优先级的计算
- 如果声明来自一个 “style” 属性而不是一条选择器样式规则, 算1, 否则就是0 (= a)(HTML中, 一个元素的 “style” 属性值是样式表规则, 这些属性没有选择器, 所以a=1, b=0, c=0, d=0)
- 计算选择器中ID属性的数量 (= b)
- 计算选择器中其它属性和伪类的数量 (= c)
- 计算选择器中元素名和伪元素的数量 (= d)
- 4个数连起来a-b-c-d表示优先级

!important例子
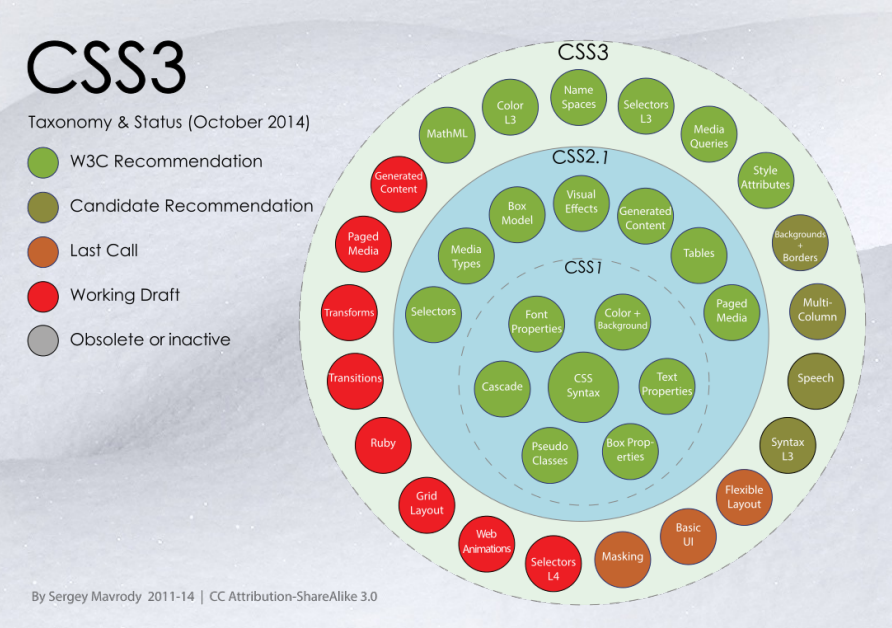
4 CSS3

4.1 CSS3
- CSS3 规范的一个新特点是被分为若干个相互独立的模块
- 一方面分成若干较小的模块较利于规范及时更新和发布, 及时调整模块的内容, 这些模块独立实现和发布, 也为日后 CSS 的扩展奠定了基础
- 另外一方面, 由于受支持设备和浏览器厂商的限制, 设备或者厂商可以有选择的支持一部分模块, 支持 CSS3 的一个子集, 这样有利于 CSS3 的推广
4.2 CSS3 的新特征
- 很多: 圆角效果、图形化边界、块阴影与文字阴影、使用 RGBA 实现透明效果、渐变效果、使用 @Font-Face 实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等
4.2.1 CSS 圆角

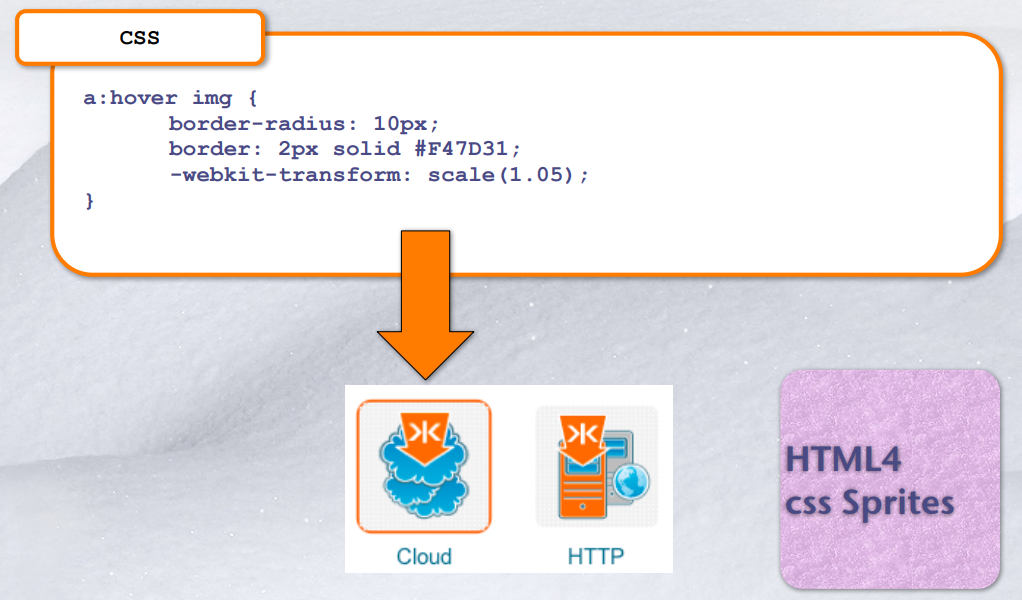
4.2.2 CSS Sprites 图像精灵
- 图像精灵是单个图像中包含的图像集合
- 图像精灵将网页中的多个图片合并为一个大图片
- 优点:
- 包含许多图像的网页可能需要很长时间才能加载, 同时会生成多个服务器请求
- 使用图像精灵将减少服务器请求的数量并节约带宽
- 解决了网页设计师在图片命名上的困扰
- 更换风格方便
- 缺点:
- 维护麻烦
- 图片合并费时费力
4.2.3 CSS 渐变
1 | |

4.2.4 网络字体
1 | |

5-CSS 布局
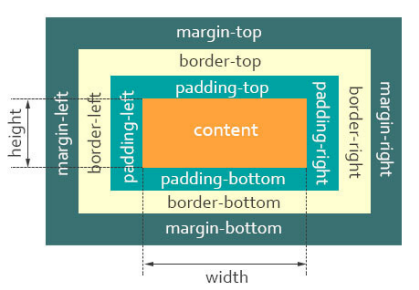
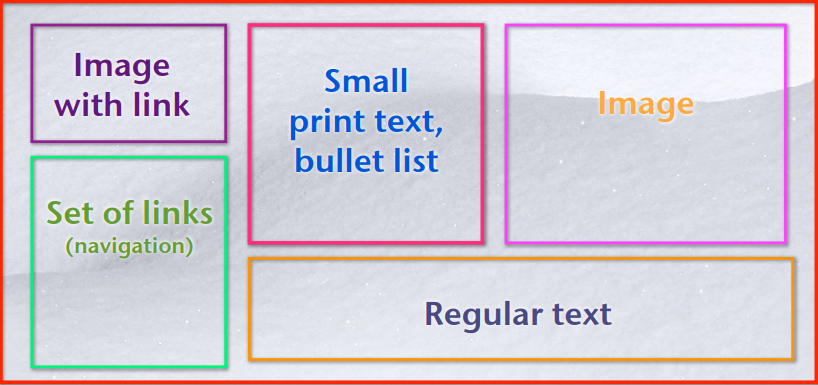
1 盒模型

- 网页就是由一个个这样的盒子构成

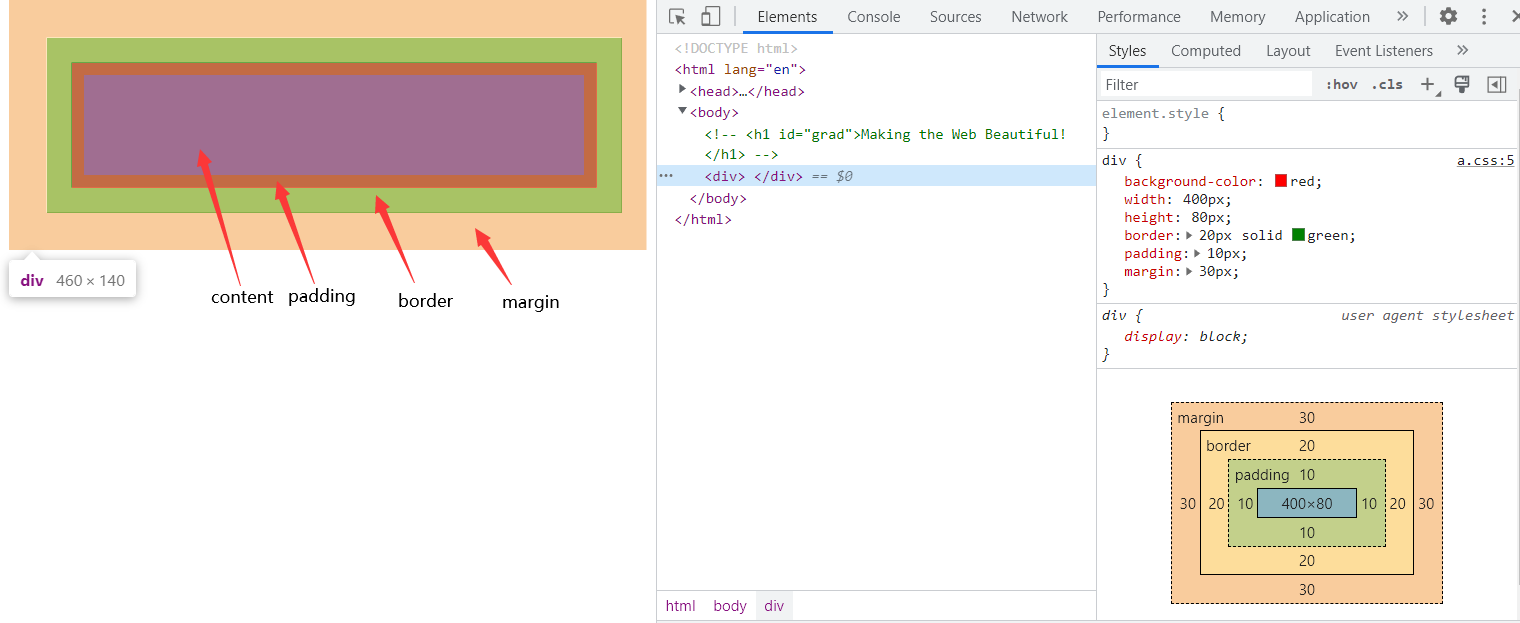
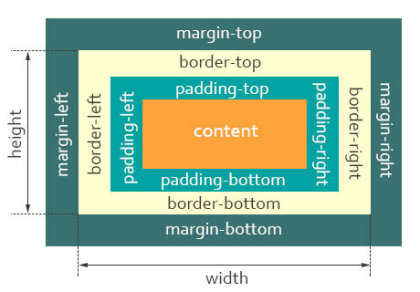
1.1 元素的宽度和高度
- 最终元素的总宽度计算公式是这样的:
- 总元素的宽度 = 宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
- 元素的总高度最终计算公式是这样的:
- 总元素的高度 = 高度 + 顶部填充 + 底部填充 + 上边框 + 下边框 + 上边距 + 下边距

1.2 IE怪异盒模型

2 Position
- 定位的基本思想很简单, 它允许你定义元素框相对于其正常位置应该出现的位置, 或者相对于父元素、另一个元素甚⾄浏览器窗口本身的位置。这个功能非常强大, 用户代理对 CSS2 中定位的支持远胜于对其它方面的支持。
- CSS position 属性用于指定一个元素在文档中的定位方式
- static
- relative
- fixed
- absolute
- sticky
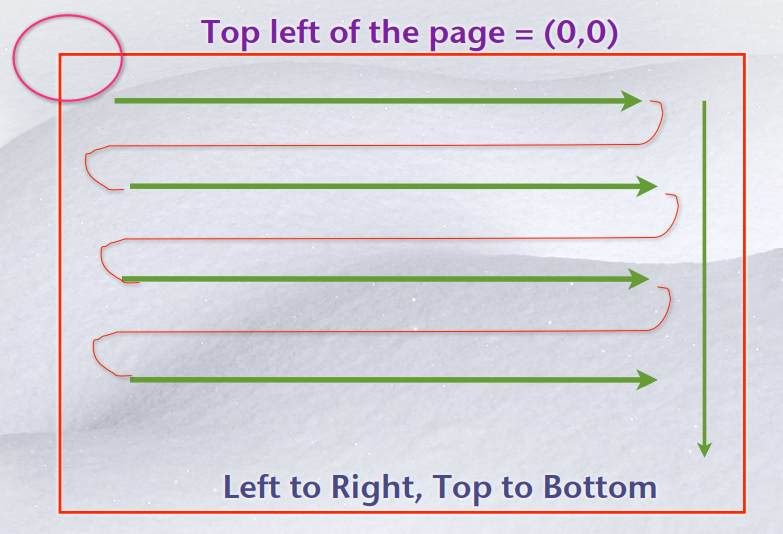
2.1 页面正常流

2.2 默认布局
- 默认的, 一个块级元素的内容宽度是其父元素的 100%, 其高度与其内容高度一致。内联元素的 height width 与内容一致。
- 你无法设置内联元素的 height width, 它们就那样置于块级元素的内容里
- 如果你想控制内联元素的尺寸, 你需要为元素设置
display: block;(或者,display: inline-block;inlineblock 混合了 inline 和 block 的特性)
- 正常布局流是一套在浏览器视口内放置、组织元素的系统。默认的, 块级元素按块流向布置, 即基于其父元素的书写顺序(默认值:
horizontal-tb)。- 每个块级元素会在上一个元素下面另起一行, 它们会被设置好的 margin 分隔。
- 以英语为例, 或者其他的水平书写、⾃上而下模式里, 块级元素被垂直组织的。
- 内联元素的表现有所不同: 它们不会另起一行
- 只要在其父级块级元素的宽度内有足够的空间, 它们与其他内联元素、相邻的文本内容(或者被包裹的)被安排在同一行
- 如果空间不够, 溢出的文本或元素将移到新的一行。
- 如果两个相邻的元素都设置了 margin 并且两个 margin 有重叠, 那么更大的设置会被保留, 小的则会消失: 这被称为外边距叠加
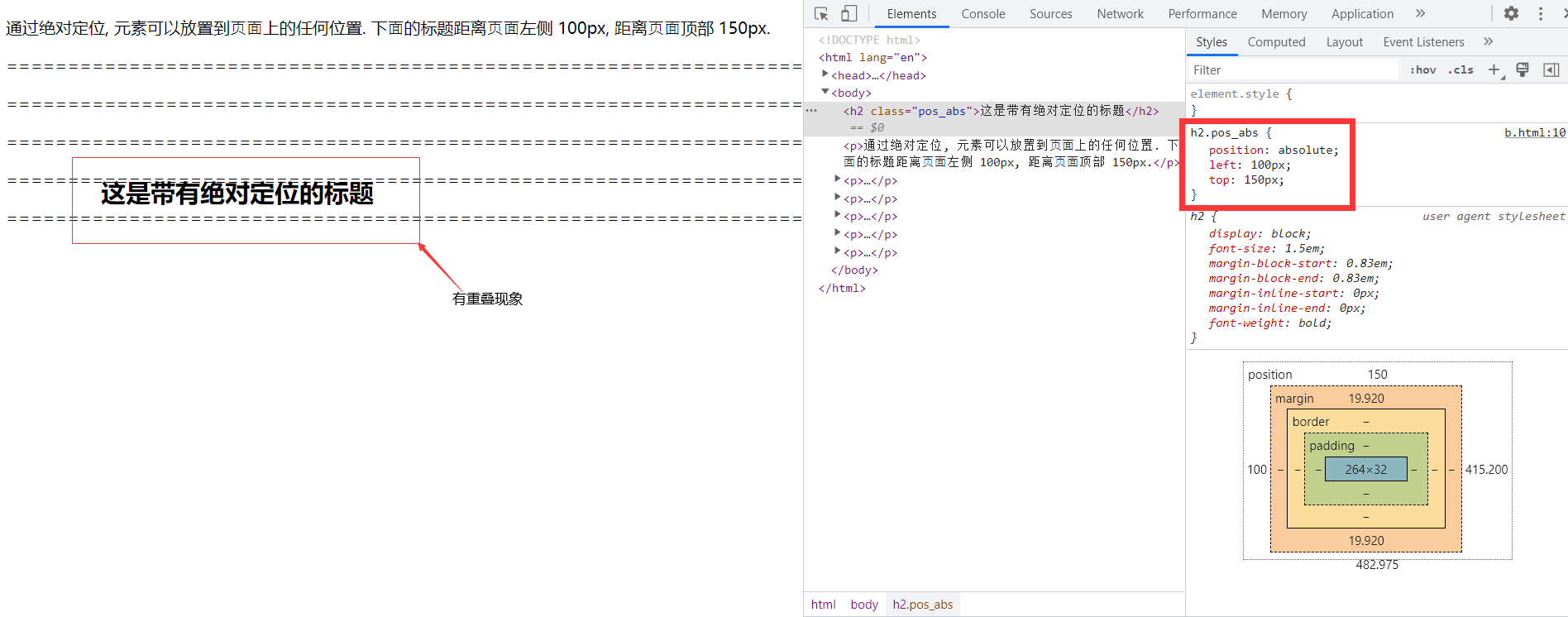
2.3 absolute
position: absolute;的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位, 如 fixed)然而, 如果绝对定位的元素没有祖先, 它将使用文档主体(body), 并随页面滚动一起移动
绝对定位不占据页面正常流的空间, 会有覆盖其他元素的现象, 可通过 z-index 属性来设置

1 | |
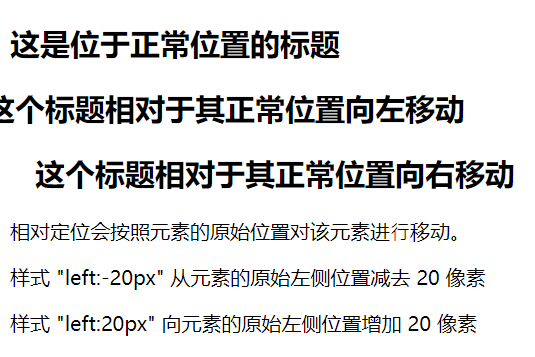
2.4 relative
position: relative;的元素相对于其正常位置进行定位。依然保留其在正常文档流中的空间

1 | |
2.5 fixed
position: fixed;的元素是相对于视口定位的, 这意味着即使滚动页面, 它也始终位于同一位置。- top、right、bottom 和 left 属性用于定位此元素。
1 | |

2.6 static
- HTML 元素默认情况下的定位方式为 static(静态)
- 静态定位的元素不受 top、bottom、left 和 right 属性的影响
position: static;的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位
2.7 sticky
position: sticky;的元素根据用户的滚动位置进行定位。- 粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位, 直到在视口中遇到给定的偏移位置为止
- 然后将其”粘贴”在适当的位置(比如 position:fixed)
- 示例: Sticky positioning
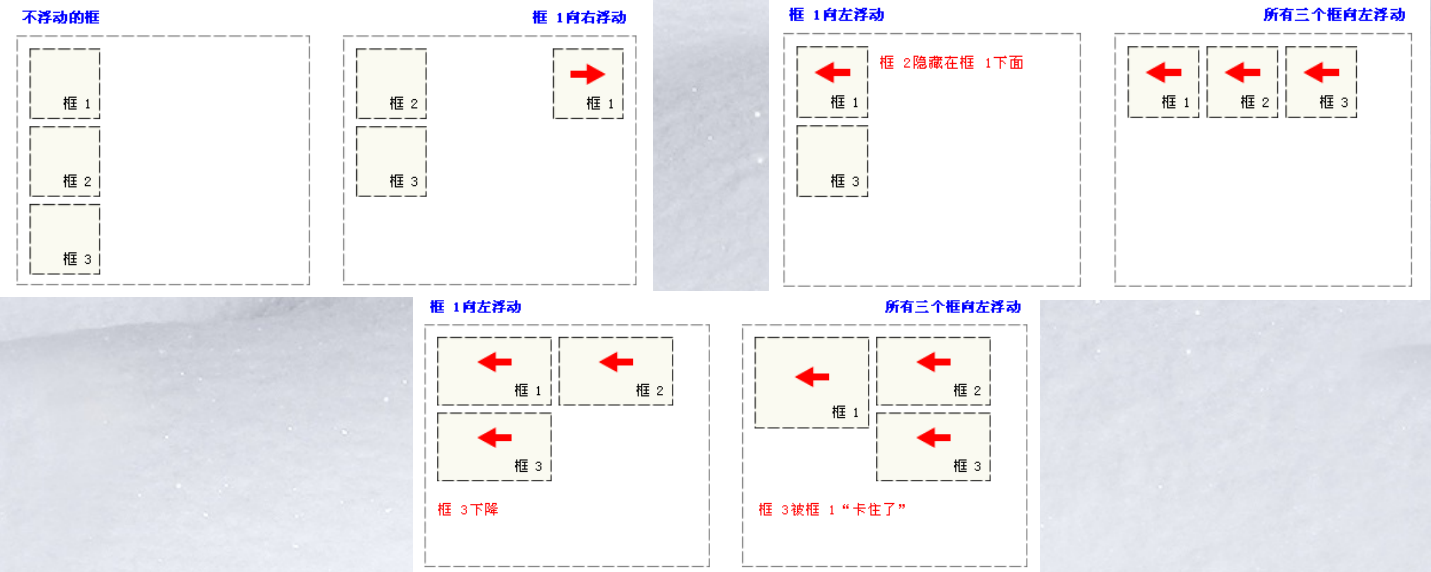
2.8 float
- 浮动的框可以向左或向右移动, 直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中, 所以文档的普通流中的块框表现得就像浮动框不存在一样。

3 Formatting Context
- Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域, 并且有一套渲染规则, 它决定了其子元素将如何定位, 以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称 IFC)
- BFC是一个独立的布局环境, 其中的元素布局是不受外界的影响, 并且在一个BFC中, 块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列
3.1 BFC
- 定义:BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域, 只有Block-level box参与, 它规定了内部的Block-level Box如何布局, 并且与这个区域外部毫不相干
3.1.1 BFC的形成
下列方式会创建块格式化上下文:
- 根元素(
<html>) - 浮动元素(
float值不为none) - 绝对定位元素(
position值为absolute或fixed) - 行内块元素(
display值为inline-block) - 表格单元格(
display值为table-cell, HTML 表格单元格默认值) - 表格标题(
display值为table-caption, HTML 表格标题默认值) - 匿名表格单元格元素(
display值为table、table-row、table-row-group、table-header-group、table-footer-group(分别是 HTML table、tr、tbody、thead、tfoot 的默认值)或inline-table) overflow值不为visible、clip的块元素display值为flow-root的元素contain值为layout、content或paint的元素- 弹性元素(
display值为flex或inline-flex元素的直接子元素), 如果它们本身既不是 flex、grid 也不是 table 容器 - 网格元素(
display值为grid或inline-grid元素的直接子元素), 如果它们本身既不是 flex、grid 也不是 table 容器 - 多列容器(
column-count或column-width(en-US) 值不为auto, 包括column-count为1) column-span值为all的元素始终会创建一个新的 BFC, 即使该元素没有包裹在一个多列容器中 (规范变更, Chrome bug)
3.1.2 BFC的布局规则
- 内部的 Box 会在垂直方向, 一个接一个地放置。
- Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠。
- 每个盒子(块盒与行盒)的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往右的格式化, 否则相反)。即使存在浮动也是如此。
- BFC 的区域不会与 float box 重叠。
- BFC 就是页面上的一个隔离的独立容器, 容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算 BFC 的高度时, 浮动元素也参与计算
3.1.3 格式化上下文影响布局
通常, 我们会为定位和清除浮动创建新的 BFC, 而不是更改布局, 因为它将:
- 包含内部浮动
- 排除外部浮动
- 阻止外边距重叠
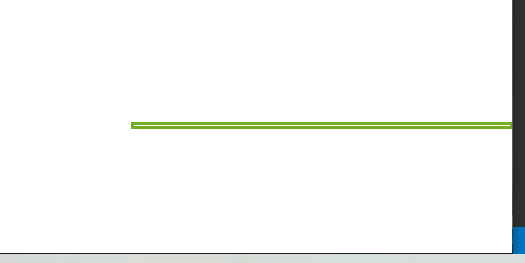
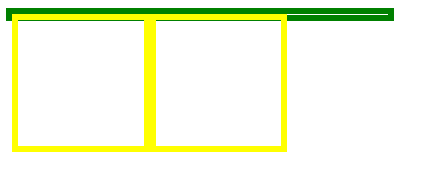
3.1.4 高度塌陷
当父元素未设置高度时, 所有子元素浮动后, 造成子元素脱离文档流进而无法把父元素撑开, 父元素高度为 0 产生高度塌陷, 称为高度塌陷问题
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<style type="text/css">
.par {
border: 5px solid green;
width: 300px;
}
.child {
border: 5px solid yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
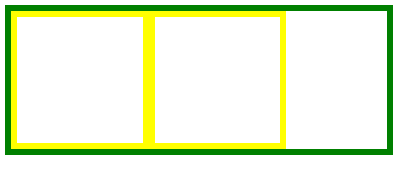
这个时候我们就需要清除浮动
添加
overflow: hidden;创建 BFC计算 BFC 高度时, 浮动元素也计算在内
1
2
3
4
5.par {
border: 5px solid green;
width: 300px;
overflow: hidden;
}
3.1.5 避免margin重叠
- 通过创建 BFC 避免 margin 重叠
1 | |

3.2 IFC
3.2.1 IFC的形成
- 当多个内联(块级)元素排列在一起的时候就会形成一个IFC, 之间不能穿插有块级元素, 否则会被切割成多个IFC。
3.2.2 IFC的影响
IFC对布局产生的影响主要有以下三个方面:
- 一个IFC内的元素都是水平排列的
- 横向的margin、border、padding属性对于这些元素都是有效的
- 垂直方向可以调整对⻬方式

4 网页设计
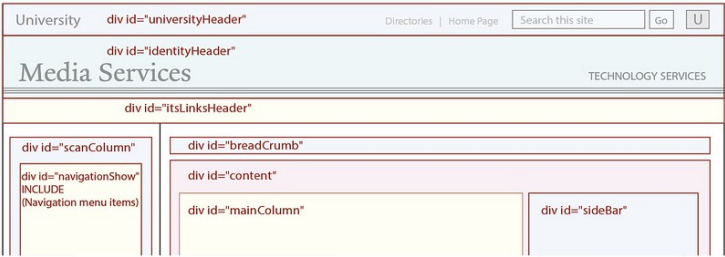
4.1 复杂的div嵌套
- 代码复杂度高, 网页加载速度慢
- 语义化弱, 可读性差

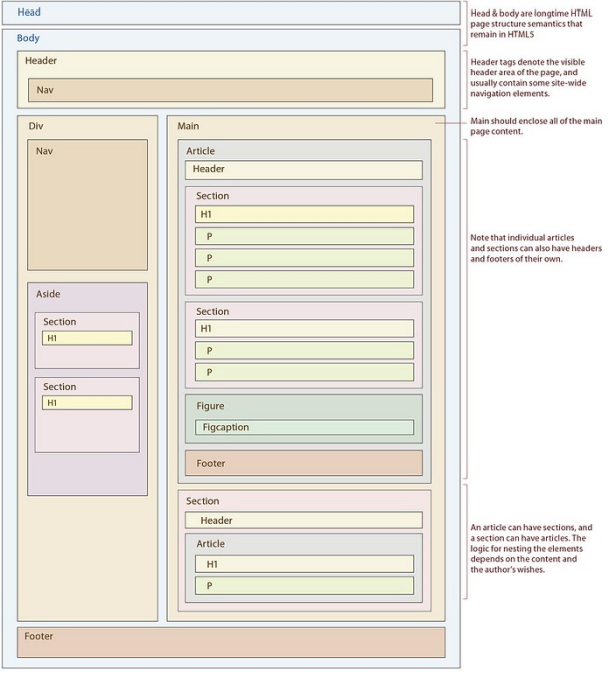
解决办法, 借助 HTML5 + CSS3

4.2 现状
上方内容主要针对PC, 但现在移动端碎片化
- 不同平台:Windows,Mac,Linux,iOS,Android,WebOS,Chrome OS…
- 大量的设备
- 不同的分辨率
- 横屏与竖屏
- 智能设备快速增长
- 云计算、浏览器是未来
4.3 如何应对
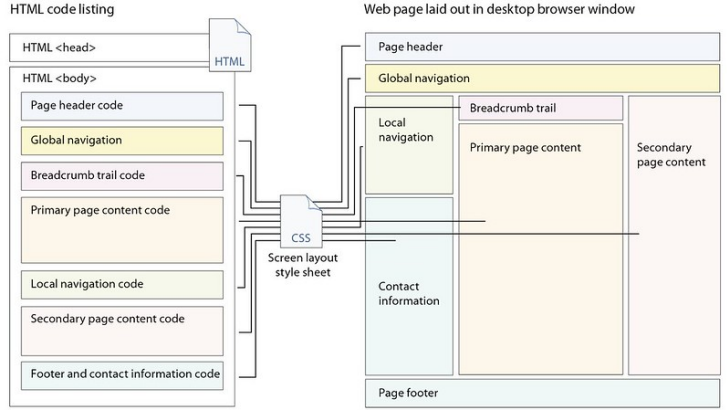
4.3.1 CSS布局

4.3.2 最佳可访问性和可读性
编码时保持良好的html源码顺序非常重要, 原因:
- 网站技术故障时不能正确显示css样式, 或移动和无线网络环境下, 带宽有限, 导致浏览器中出现没有样式的HTML。
- 资源顺序对网站的可访问性起着重要作用, 因为对于盲人用户, 当代码有一定的逻辑顺序时, 能够快速跳过页眉和导航区域, 直达页面的主要内容。
- 确保网站的主导航链接和主要网页内容在资源排序中排在最前面, 这样可以帮助搜索引擎优化。

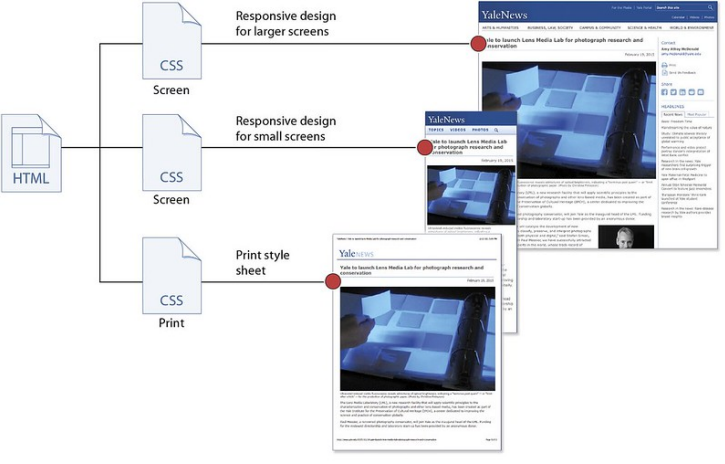
5 响应式Web设计
- 自适应网页设计(英语:Responsive web design, 通常缩写为RWD)是一种网页设计方法, 该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他移动产品设备)上阅读和导航, 同时减少缩放、平移和滚动。
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
——Ethan Marcotte
5.1 响应式布局
- 曾经流行, 不再是必不可少, 原因
- 公司研发人员越来越充足, 可以在pc端和移动端实现两套布局, 分项目进行维护。
- 响应式布局在适配上越来越简单。
- 仍有存在的价值:
- 移动端碎片化的现象将会无限期存在
- 前端也必然进入物联网领域, 任何设备界面的响应布局都将会成为关键挑战。
- 响应式布局是CSS逐步发展中的一环, 体现了CSS的灵活性。
5.2 优势
- 网站可用性得到提升, 同时与移动优先设计以及内容策略能够非常好的融合在一起。
- 简化服务器端
- 更容易维护
- 只提供一个入口给搜索引擎
- 能够支持未知设备
5.3 缺点
- 性能
- 兼容各种设备⼯作量大, 效率低下
- 代码累赘, 会出现隐藏无用的元素, 加载时间加长
- 限制应用的复杂性
- 折衷性质的设计解决方案, 多方面因素影响而达不到最佳效果
- 一定程度上改变了网站原有的布局结构, 会出现用户混淆的情况
6 响应式网页设计
- 围绕着三个概念建立
- 流畅或灵活的页面布局, 根据浏览器窗口大小成比例缩放。
- 灵活、比例适中的图像和视听媒体。
- 使用CSS3媒体查询(media query), 确定浏览器屏幕的宽度并作出相应的调整。
6.1 流式布局和比例度量
- 页面固定宽度布局:
- 几年前流行
- 复杂页面布局中, 有助于用户更好地了解页面上的信息。
- 尺寸固定, 不能适应当今屏幕大小各异的互联网世界。
- 不设定为一个固定宽度

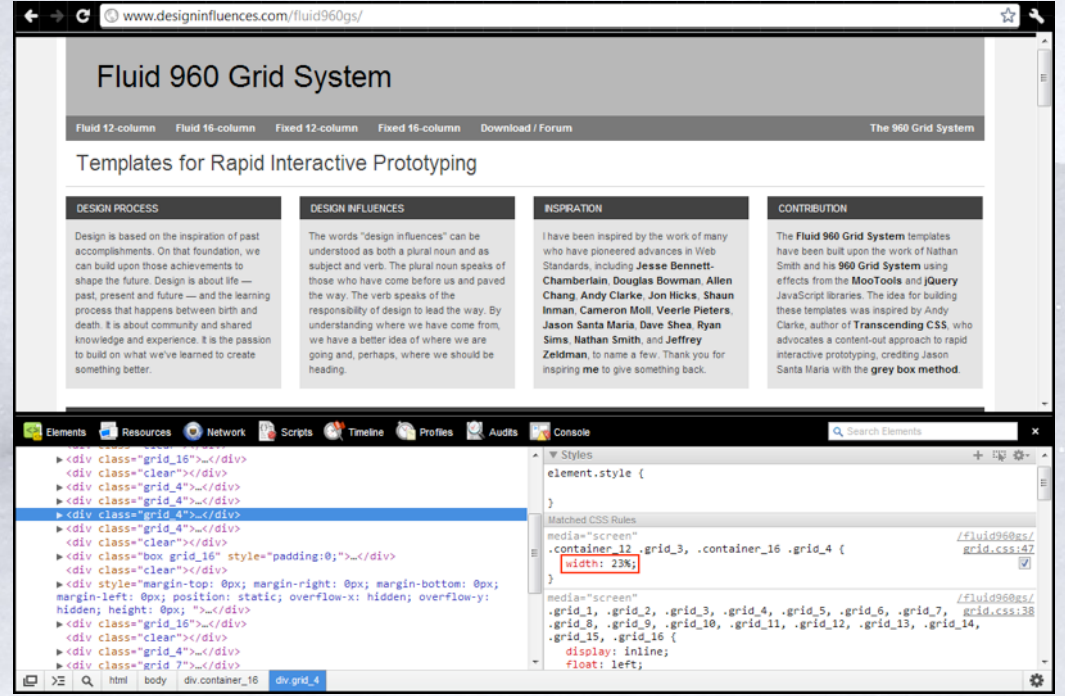
6.1.1 流体表格
- 流体表格将页面栅格化, 使用 em 相对单位取代 px 绝对单位

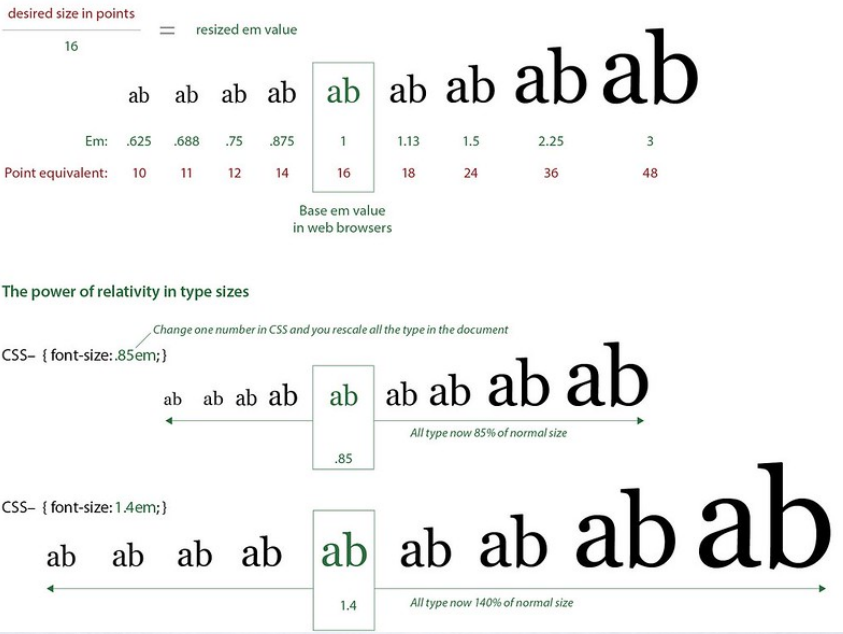
6.1.2 em 排版尺寸
- 单纯成比例的流式布局并不能完全解决屏幕尺寸问题, 因为在小屏幕上页面布局可能会被压扁, 而在大屏幕上会被拉伸变形。
使用em排版尺寸就非常重要, 原因:
- 当设备屏幕上的排版太大或太小时, 用户都可以很容易地进行调整, 这对于有视力障碍的用户来说是一个重要的可访问特性。
- 在CSS控制下, 相对类型的大小可以很容易地缩放, 在
<html>或<body>标签中使用font-size元素, 就可以很容易地对整个页面排版尺寸进行缩放。通过调整 em 的值, 可以立刻放大或缩小页面上的所有排版, 这在响应式设计中是一种非常有用的功能, 可以快速缩放页面排版, 以轻松匹配整个屏幕尺寸和分辨率。
使用 em 尺寸

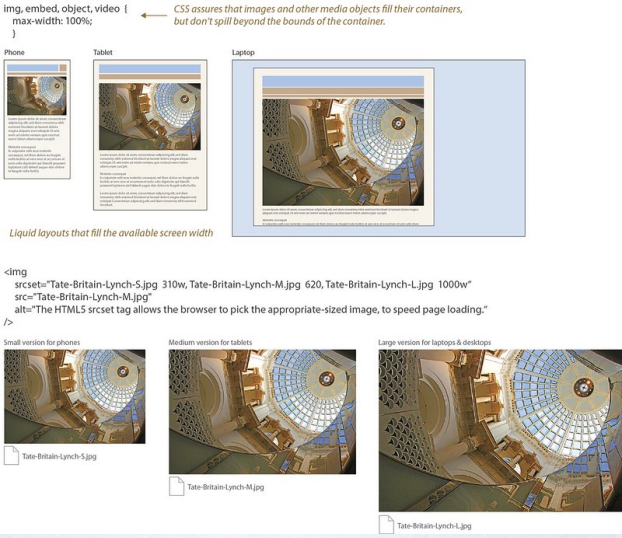
6.1.3 比例图像和媒体

6.2 HTML5 <picture> 元素
- picture 元素允许我们在不同的设备上显示不同的图片, 一般用于响应式。
- HTML5 引入了
<picture>元素, 该元素可以让图片资源的调整更加灵活。 <picture>元素包括零或多个<source>元素和一个<img>元素, 每个<source>元素匹配不同的设备并引用不同的图像源, 如果没有匹配的, 就选择<img>元素的 src 属性中的 url
1 | |
6.3 流体图片(Liquid Image)
- 图片是否传达了应该放在alt属性中的文本信息?
- 是否想要确保图像总是打印出来, 因为没有它打印输出就没有意义或不完整?
- 是否需要链接图片?
如果以上任何一个问题的答案是肯定的, 那么图像就是内容, 应该保存在(X)HTML中。

飞碟是内容, 城市是背景
6.4 CSS3 media query
- 有条件地检测用户显示屏的各个方面, 然后根据这些条件有选择地加载出样式表, 并提供最合适的布局、排版和图形
- 媒体查询可用于检测很多事情 :
- viewport(视窗)的宽度与高度
- 设备的宽度与高度
- 朝向(智能⼿机横屏, 竖屏)
- DPI分辨率
1 | |
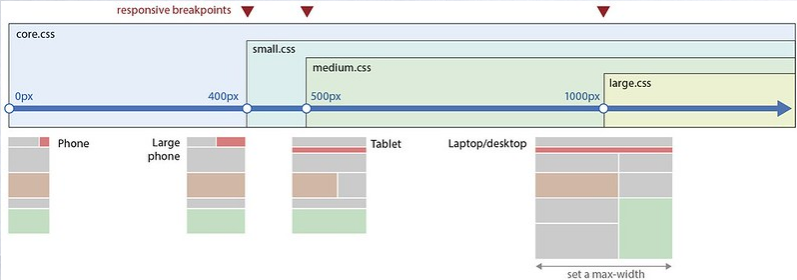
6.4.1 独特布局
- 响应式设计不仅仅是拉伸和缩小页面布局, 而是要将内容和导航的独特布局以最好的方式显示到各种尺寸的屏幕上。
- 大部分响应式设计会使用⾄少三种不同的布局样式表。
6.4.2 断点测量

7 移动优先
- 优先内容和功能
- 优先显示最重要的内容和功能, 如果空间允许, 再逐步加入次要内容和功能。
7.1 好处
通用访问
- 只要移动端做的好, 即使用户使用的是旧版本浏览器、没有 Javascript 或者关闭了 Javascript 的浏览器, 或为视力残障人士设计的读屏浏览器, 也能看到一个拥有基本功能的网站。
- 移动优先是渐进渐强理念的良好范例, 所有用户都能访问核心内容和功能。不存在不能访问的情况。
渐进渐强基本理念是首先基于一个具有广泛兼容性的核心方案, 创建一个基线版本, 然后再根据可能用到的浏览器的特性, 慢慢添加一些特性和功能。
移动优先, 渐进渐强
7.2 最佳实践
- 使用有效的, 广泛支持的 HTML5 和 CSS3 来构建你的站点。
- 利用 HTML5 新语义元素和 ARIA 为内容添加意义、可访问性和搜索可见性。
- 在布局和排版中使用比例度量, 如百分比和em。
- 根据用户的需求、观看设备的可能范围以及特定内容的性质, 计算响应断点并使用媒体查询。
- 使用移动优先的方法, 建立最小和最基本的体验。
- 根据屏幕空间、带宽和浏览器功能, 逐步提升移动优先的体验。
- 在研发周期中优先考虑浏览器因素, 尽量避免使用复杂的、面向桌面的 Photoshop 排版和静态图形设计。花哨的静态设计模型是一种过时的思维方式, 与现代 web 实现完全脱节

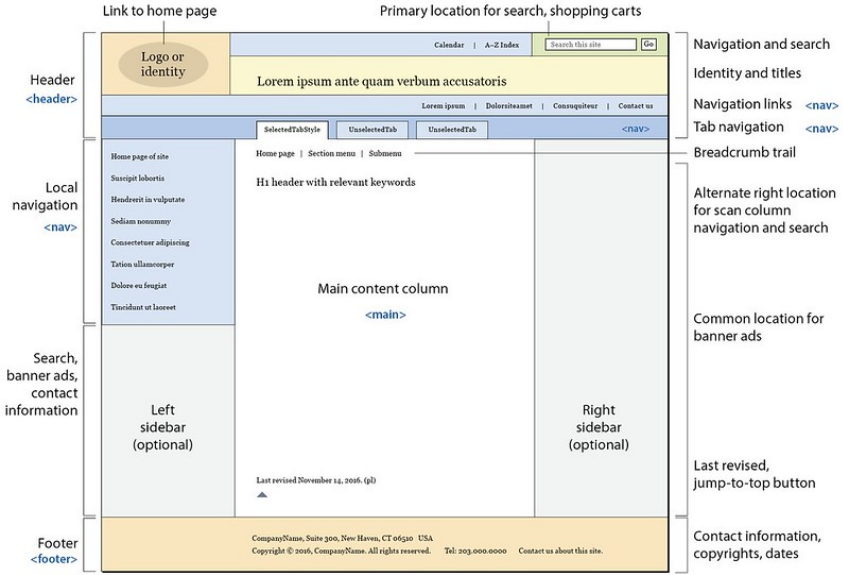
8 面包屑导航

8.1 作用
- 让用户了解当前所处位置, 以及当前页面在整个网站中的位置
- 体现了网站的架构层级, 能够帮助用户快速学习和了解网站内容和组织方式, 从而形成很好的位置感
- 提供返回各个层级的快速入口, 方便用户操作
- Google 已经将面包屑导航整合到搜索结果里面, 因此优化面包屑导航每个层级的名称, 多使用关键字, 都可以实现 SEO 优化。面包屑路径, 对于提高用户体验来说, 是很有帮助的
- 方便用户, 面包屑主要用于为用户提供导航一个网站的次要方法, 通过为一个大型多级网站的所有页面提供面包屑路径, 用户可以更容易的定位到上一次目录, 引导用户通行
- 减少返回到上一级页面的点击或操作, 不用使用浏览器的”返回”按钮或网站的主要导航来返回到上一级页面
- 不用常常占用屏幕空间, 因为它们通常是水平排列以及简单的样式, 面包屑路径不会占用页面太多的空间。这样的好处是, 从内容过载方面来说, 他们几乎没有任何负面影响
- 降低跳出率, 面包屑路径会是一个诱惑首次访问者在进入一个页面后去浏览这个网站的非常好的方法。比如说, 一个用户通过谷歌搜索到一个页面, 然后看到一个面包屑路径, 这将会诱使用户点击上一级页面去浏览感兴趣的相关主题。这样可以降低网站的总体跳出率
- 有利于百度蜘蛛对网站的抓取, 蜘蛛直接沿着那个链走就可以了, 很方便
- 面包屑有利于网站内链的建设, 用面包屑大大增加了网站的内部连接, 提高用户体验。
8.2 适用条件
虽然眼下很多网站都流行使用面包屑导航, 但是并不是所有的网站都适用。符合下面两个条件的网站才适合使用面包屑导航。
- 层级较深的网站, 面包屑导航适合层级较深的网站, 如果只有一级分类的话, 通过主导航就可以起到快速定位的作用。比如”豆瓣网”类型扁平构架的网站就没有使用面包屑导航
- 独立不交叉的网站结构, 由于面包屑网站导航路径是线性结构的, 因此网站内容必须划分的非常清晰, 且不存在交叉;否则面包屑导航的路径就不是唯一的, 同一分类可能出现在不同的路径中, 让用户感到困惑