人机交互概述
1. 人机交互的发展历史
- 早期的机器采用批处理
- 带有命令行界面的终端
- 带指向装置的图形用户界面
- 多模态用户界面
旧的交互形式作为特例保存下来
图形交互相较于命令行交互的优点
- 基于识别而非记忆
2. 人机交互与软件工程
- 前者是对后者的促进和补充
- 二者结合存在许多困难
人机交互的基础知识
3. 交互框架
执行/评估活动周期 EEC:最有影响力的框架,定义了活动的四个组成部分:
- 目标(Goal) ≠ 意图(Intention)
- 执行(Execution)
- 客观因素(World)
- 评估(Evaluation)
问题:
- 执行隔阂:用户想要执行的动作和系统允许的动作有差异,比如想要提交找不到提交按钮;
- 评估隔阂:系统状态的实际表现与用户预期之间的差别
4. 交互形式
界面类型
基于命令的界面;
WIMP(Window, Icon, Menu, Pointing) 和 GUI(Graphical User Interface):
如何进行窗口管理,找到内容并在不同窗口之间流畅切换
确定菜单选项的最佳术语
- 消除图标的歧义
多媒体界面;
- 多媒体内容设计
- 何时使用音频与图形、声音与动画等
虚拟现实和增强现实;
- 如何防止用户体验不好的事情
- 确保用户使用最有效的导航方式,如第一人称、第三人称
- 如何使用户与虚拟环境中的其他人协作和沟通
信息可视化和仪表盘;
- 设计一个易于理解和容易推理的可视化
- 是否使用动画或可交互
- 2D 或 3D?
- 何种隐喻?
笔式交互和触摸交互;
手势界面;
- 计算机如何识别和描绘用户的手势
- 如何确定手势运动的开始和结束
实物界面 Tangible Interface;
- 物理活动和效果之间应该如何组合
- 使用何种实物来使用户能够以自然的方式执行活动
可穿戴计算:舒适、卫生、续航、交互方式的选择……;
脑机界面;
GUI 的演化:更少的记忆、更多的识别、更少的键盘和点击、更不易出错、以及更可视的上下文
5. 信息处理模型
人类处理机模型(大头娃娃模型)
- 感知处理器:将信息输出到声音存储和视觉存储区域
- 认知处理器:将输入输出到工作记忆
- 动作处理器:执行动作
格式塔心理学
相近性原则:空间上比较靠近的物体容易被视为整体
- 设计界⾯时,应按照相关性对组件进⾏分组
- 合理运用接近性法则,它能让界面层次清晰有序。
- 例如列表页设计,将相关的信息组合在一起并重复排列出来,就能明显感知不同小组之间的界限,当同一小组内元素关系明确时,将其更加靠拢,用户视觉就会更聚焦。
相似性原则:人们习惯将看上去相似的物体看成一个整体
- 功能相近的组件应该使用相同或相近的表现形式
- 使用不同的大小、颜色、形状来创建对比或视觉权重,呈现出不一样的视觉效果,以达到弱化(降低视觉)或凸显(强化视觉)某些内容。
连续性原则:共线或具有相同方向的物体会被组合在一起
- 组件对齐有助于增强用户的主观感知效果
完整性和闭合性原则:人们倾向于忽视轮廓的间隙而将其视作一个完整的整体
- 页面上的空白可帮助实现分组
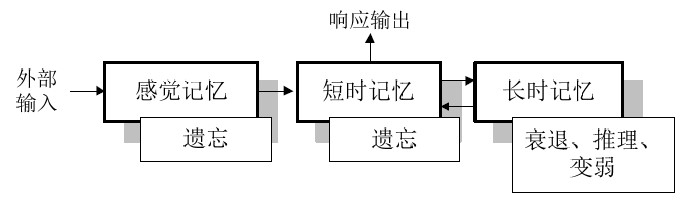
记忆特性
- 感觉记忆(瞬时记忆):相当于cpu
- 短时记忆:相当于内存
- 长时记忆:容量几乎无限,不会遗忘,只是有时无法提取

交互设计目标与原则
6. 可用性目标
目的是为交互设计人员提供一个评估交互式产品和用户体验各方面的具体方法
不仅涉及人与正在发⽣交互的系统,还包括系统对使⽤它的人产⽣的作⽤
- 易学性
- 易记性
- 效用性
- 高效率
- 安全性
7. 用户体验目标
在特定的时间和地点使用或与一个产品交互时,选择传达用户的感受、目前状态、情绪、感觉等最佳词汇的过程,可以帮助设计者了解用户体验的多面性变化性的本质。
可用性是人为划分出来的客观的部分,用户体验是主观的部分。但实际上两者都有主观和客观的部分。
可用性目标和用户体验目标的矛盾性:
- 许多玩家喜欢找最具挑战、非简单的游戏:违反可用性
- 用塑料锤砸屏幕上的地鼠较用鼠标点击更费劲且更易出错,但会带来一个更愉快和有趣的体验
有些可用性和用户体验目标是不兼容的:如设计一个既安全又有趣的过程控制系统可能是不可能或不可取的
8. 简易可用性工程
可用性度量:易学性、易记性、使用效率、错误率、用户体验/满意度
四种主要技术
用户和任务观察
了解产品的目标用户是可用性工程的第一个步骤
注意:
要直接与潜在用户进行接触
不要满足于间接的接触和道听途说
“你”不是用户!
场景
- 简便易行的原型工具,过程中低保真原型,最后是高保真原型。
- 通过省略整个系统的若干部分来减少实现的复杂性
- 水平原型:减少功能的深度并获得界面的表层
- 垂直原型:减少功能的数量而对所选功能进行完整实现
- 可以是纸质模型,也可以是简单的 RAD 原型
边做边说
- 让真实用户在使用系统执行一组特定任务的时候,讲出他们的所思所想
- 最有价值的单个可用性工程方法
- 可了解用户为什么这样做,并确定其可能对系统产生的误解
- 实验人员需要不断地提示用户,或请他们事先观摩
- 边做边说的问题:学习成本高(需要专业训练),不是所有用户都会希望边说变说法
启发式评估
- 常见的评估方法:调查问卷(可以快速获取大量数据、但是如果确认问卷调查对象身份是个问题)
- 研究表明,能够发现许多可用性问题:剩下的可以通过简化的边做边说方法来发现
- 启发式评估需要有相关的专家用户(不需要找真实的用户),这些专家可以把自己设定为用户视角。
- 为避免个人的偏见,应当让多个不同的人来进行经验性评估。
- 被测试的用户:没有用过、有一段时间没有使用的、经常使用的,这个用户群体和想要衡量的指标有关(比如易用性就需要研究有一段时间没有使用的用户)
9. 交互设计原则
启发式原则
- 系统状态的可见度
- 系统和现实世界的吻合
- 用户享有控制权和自主权
- 一致性和标准化
- 避免出错
- 依赖识别而非记忆
- 使用的灵活性和高效性:满足不同用户的需要
- 审美感和最小化设计
- 帮助用户识别、诊断和恢复错误
- 帮助和文档
十条原则,分别指什么问题
例题:哪些地方违反什么原则
黄金规则,七项原理:不详细考,找到对应的启发式原则
交互设计过程
设计过程的基本活动和特征主要问题用户、需求、候选方案、决策
交互设计生命周期星型模型可用性工程生命周期模型
交互式系统的需求
10. 产品特性
功能不同:
- 智能冰箱:应能够提示牛奶已用完
- 字处理器:系统应支持多种格式
物理条件不同:
- 移动设备运行的系统应尽可能小,屏幕显示限制
使用环境不同:
- 物理环境:如操作环境中的采光、噪音和尘土状况
- 社会环境:是否要共享数据,同步还是异步?
- 组织环境:用户支持的质量、响应速度如何?是否提供培训资源或设施?
- 技术环境:产品应能运行于何种平台上?应与何种技术兼容?
11. 用户特性
心理学原理部分,假设每个人都有相似的能力和局限性
- 合理的,心理学原理可以适用于大多数人。
交互产品设计人员应该意识到个性的差异
- 用户并不是完全相同的
- 在设计中尽可能地体现这些差异
用户差异
- 体验水平、年龄、文化、健康
⽤户分类:
- 新⼿⽤户:让新⼿快速且⽆痛成为中间⽤户;(敏感,易有挫败感)
- 中间⽤户:让中间⽤户感到愉快;(需要⼯具,知道如何使⽤参考资料,可以区分经常使⽤和很少使⽤ 的功能,⾼级功能的存在让永久的中间⽤户放⼼)
- 专家⽤户:避免为想成为专家的⽤户设置障碍;(对缺少经验的⽤户有影响,欣赏更新且更强⼤的功 能,不会受到复杂性增加的⼲扰)
12. 用户建模
重要,但人物角色不好考
考过分析给出的人物角色有什么问题
举例
设计运行在笔记本电脑上的一个演示程序包:
- 销售部的一位同事
- 公司的销售代表
- 能快捷方便地创建标准格式的简单幻灯片
- 能使用带有项目的文字内容或简单图表
- 图形依靠软件提供的标准图形库
- 人物角色:日常最低要求演示者
- 经常使用;快速、方便操作;简单使用;
- 简洁、标准格式:带有项目符号的列表、条形图、饼图、图形等;标准图形库
13. 需求获取、分析和验证
需求获取
- 场景
- 表示任务和工作结构的“非正式的叙述性描述”
- “讲故事”是人们解释自己做什么或者希望执行某个任务的最自然方式
- 场景说明通常来自专题讨论或者访谈,目的是解释或讨论有关用户目标的一些问题
- 观察
- 直接观察:陪同他们工作而直接获得信息、可能影响被观察者的日常活动
- 间接观察:用视频/录音获得信息、观察者更舒适

需求分析
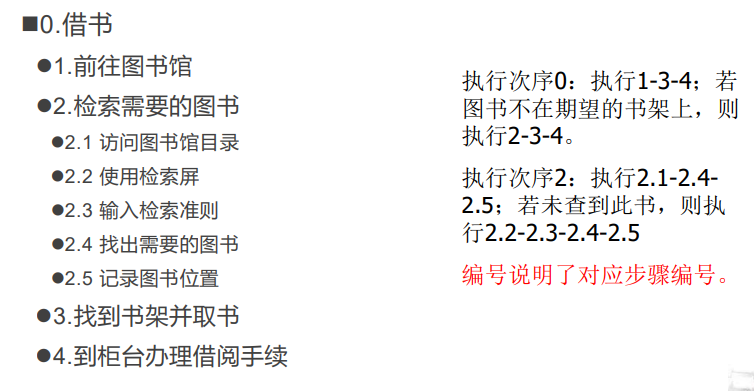
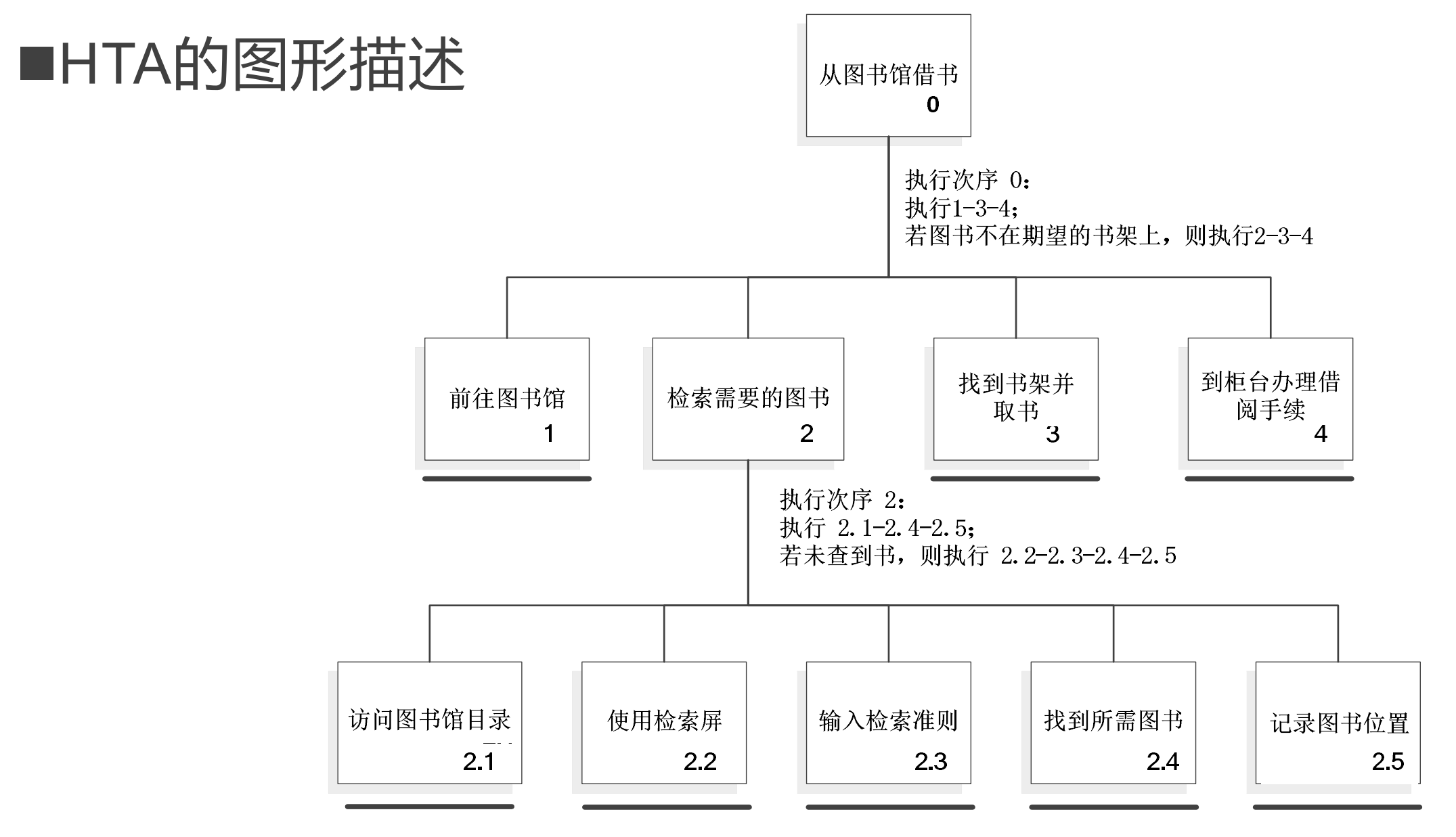
层次化任务分析(HTA)是应用最广的任务分析技术
- 把任务分解为若干子任务,再把子任务进一步分解为更细致的子任务。之后,把他们组织成一个“执行次序”,说明在实际情形下如何执行各项任务
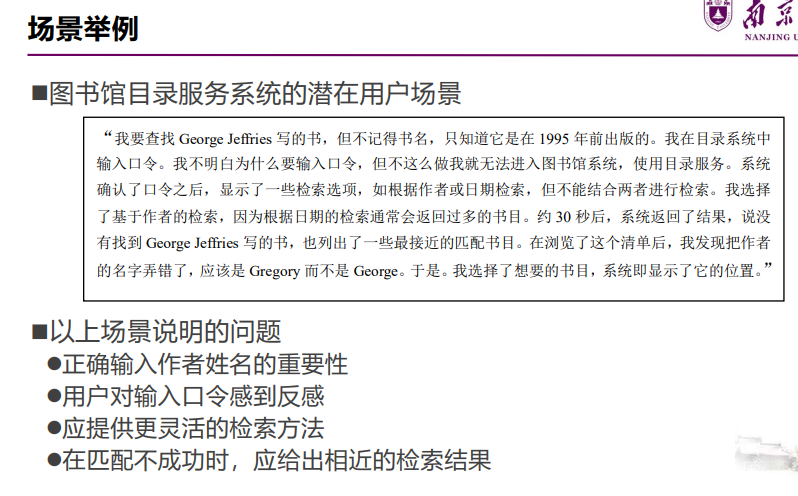
举例1:图书馆目录服务
“借书”的子任务
- 访问图书馆目录
- 根据姓名、书名、主题等检索
- 记录图书位置
- 找到书架并取书(假定书在书架上)
- 到柜台办理借阅手续
执行次序
图形描述
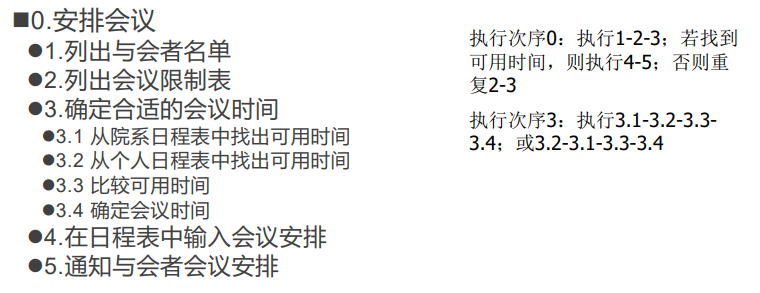
举例2:安排会议
原型:低保真原型,高保真原型
- 低保真原型:多数项目的首选
- 与最终产品不太相似的原型
- 使用与最终产品不同的材料,如纸张、纸板。如 PalmPilot 掌上电脑的木雕原型
- 优点是简单、快速、便宜、易于制作和修改
- 草图、故事板、绿野仙踪
- 高保真原型:
- 与最终产品更为接近,使用相同的材料。如使用 Visual Basic 开发的软件系统原型
- 制作时间长,难以修改
- 风险:用户会认为原型就是系统,开发人员可能认为已找到了一个用户满意的设计
- 鼓励初期使用低保真原型的原因
交互式系统的设计
设计框架
14. 简化交互设计策略
- 删除: 删除杂乱的特性
- 最明显的简化设计方法
- 组织: 分块,确定清晰的分类标准
- 最快捷的简化设计方式
- 隐藏:
- 是一种低成本的简化方案
- 隐藏什么
- 主流用户很少使用,但自身需要更新的功能
- 事关细节(对服务器进行配置或设计邮件签名)
- 选项和偏好(修改绘图应用的单位)
- 特定于地区的信息(如时间和日期需频繁自动更新的信息)
- 转移:不同平台
- 被精简掉的按钮全部通过电视屏幕上的菜单来管理
- 遥控器使用起来非常方便
- 用户需熟悉和记住的按钮只有几个,不会按错
- 利用电视屏幕比在遥控器上增加液晶面板便宜得多
- 如何把屏幕菜单设计得简单易用是个挑战

是什么,什么时候使用四种策略
例题:给出场景选出最恰当的策略
15. 设计中的折中
- 个性化和配置
- 本地化和国际化
- 审美学与实用性
16. 细节
让软件体贴、加快响应时间、减轻记忆负担、减少等待感、设计模式
简答、填空,不考大题
交互设计模型与理论
17. 预测模型
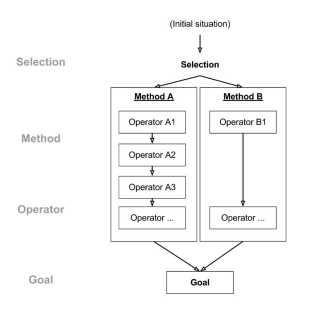
GOMS:采用“分而治之”的思想,将一个任务进行多层次的细化,把每个操作的时间相加就可以得到一项任务的时间
- Goal-目标:用户要达到什么目的
- Operator-操作:任务执行的底层行为,不能分解:为达到目标而使用的认知过程和物理行为。如点击鼠标
- Method-方法:如何完成目标的过程,即对应目标的子目标序列和所需操作。如移动鼠标,输入关键字,点击 Go 按钮
- Selection-选择规则:确定当有多种方法时选择和方法。GOMS 认为方法的选择不是随机的
举例:使用GOMS模型描述在Word中删除文本的过程
目标:删除Word中的文本
方法1:使用菜单删除文本
- 步骤1:思考,需要选定待删除的文本
- 步骤2:思考,应使用“剪裁”命令
- 步骤3:思考,“剪裁”命令在“编辑”菜单中
- 步骤4:选定待删除文本,执行“剪裁”命令
- 步骤5:达到目标,返回
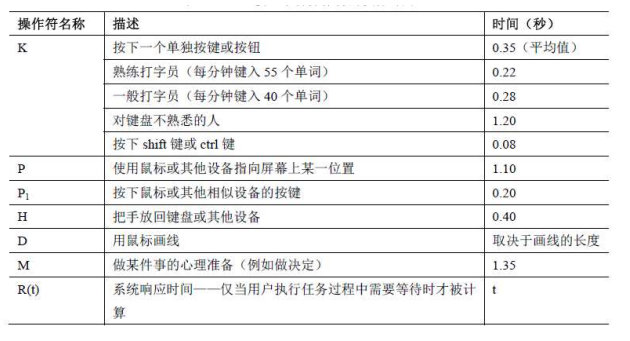
KLM,击键层次模型,对用户执行情况进行量化预测,仅涉及任务性能的一个方面:时间
执行时间预测方法: 列出操作次序,累加每一项操作的预计时间
$T_{execute} = T_k+T_P+T_h+T_d+T_m+T_r$

举例1: DOS环境下执行“ipconfig”命令
M K[i] K[p] K[c] K[o] K[n] K[f] K[i] K[g] K[回车]
简略表达版本:M9K[ipconfig回车]
$T_{execute}$ = 1.35 + 9 × 0.28 = 3.87s
举例2:菜单选择
- H[鼠标] M P[网络连接图标] P1[右键] P[修复] P1[左键]
- $T_{execute}$ = 0.40 + 1.35 + 2P + 2K=4.35秒
Fitts定律
- 能够预测使用某种定位设备指向某个目标的时间, 人机交互中,根据目标大小及至目标的距离,计算指向该目标的时间
$MT = a + b * ID, ID = log_{2}(A/W + 1), IP=ID/MT$
- MT: 运动时间,s
- ID:困难指数, bit
- IP: 性能指数, bit/s
- 常数a和b来自实验数据的线性回归
- 运动距离或振幅(A),目标的宽度(W)
Fitts定律建议
- 小距离,大目标具有优势, 更容易点击
- 对选择任务而言,其移动时间随到目标距离的增加而增加,随目标的大小减小而增加
- 屏幕元素应该尽可能多的占据屏幕空间
- 最好的像素是光标所处的像素
- 屏幕元素应尽可能利用屏幕边缘的优势
- 大菜单,如饼型菜单,比其他类型的菜单使用简单
- 小距离,大目标具有优势, 更容易点击
评估的基础知识
18. 评估泛型和方法
快速评估
设计人员非正式地向用户或顾问了解反馈信息,以证实设计构思是否符合用户需要
- 可在任何阶段进行
- 强调“快速了解”,而非仔细记录研究发现:如在设计初期了解用户对新产品的意见、在设计末期了解用户对图标设计的看法等
- 得到的数据通常是非正式、叙述性的:可以口语、书面笔记、草图、场景的形式反馈到设计过程
- 是设计网站时常用的方法
基本特征:快速
可用性测试
- 20 世纪 80 年代的主导方法
- 评测典型用户执行典型任务时的情况:包括用户出错次数、完成任务的时间等
- 基本特征:是在评估人员的密切控制之下实行的,是可以普适的。
- 主要任务:量化表示用户的执行情况
- 缺点:
- 测试用户的数量通常较少
- 不适合进行细致的统计分析
实地研究
- 基本特征:在自然工作环境中进行
- 目的:理解用户的实际工作情形以及技术对他们的影响
- 作用:
- 探索新技术的应用契机
- 确定产品的需求
- 促进技术的引入
- 评估技术的应用
- 重难点
- 如何不对受试者造成影响
- 控制权在用户,很难预测即将发生和出现的情况
- 分类
- 评估⼈员作为“局外⼈”
- 评测⼈员作为“局内⼈”或测试⽤户
预测性评估
- 研究人员通过想象或对界面的使用过程进行建模
- 专家们根据自己对典型用户的了解预测可用性问题的可用性评估
- 逐步通过场景或基于问题回答的走查法
- 用于比较相同应用不同界面的原型法,如使用 Fitts 定律预测使用设备定位目标的时间
- 基本特征
- 用户可以不在场
- 使得整个过程快速、成本较低
- 启发式评估是典型的预测性评估⽅法
- 启发式原则应定制
- 可能误导设计⼈员且有些结果可能并不准确
19. 实证研究
实验通常从研究假设开始
- 假设是一种可以通过实证研究直接检验的精确问题陈述
- 一个具体的研究假设奠定了一个实验以及统计学显著性检验的基础
零假设Null Hypothesis和备择假设Alternative Hypothesis
- 零假设通常指不同的实验条件不会产生差异;而备择假设往往是一个与零假设相反的陈述。
- 实验的目标是找到统计学证据来反驳或否定零假设,以支持备择假设
举例: 一个网站的开发人员正尝试弄清楚在网站的主页上是用下拉菜单还是用弹出菜单。
- H0:下拉菜单和弹出菜单在定位页面的时间开销上没有差异;
- H1:下拉菜单和弹出菜单在定位页面的时间开销上存在差异。
- 备择假设和零假设应该是互斥的
可以同时研究多对零假设和备择假设
- H0:下拉菜单和弹出菜单在用户满意度评价上没有差异
- H1:下拉菜单和弹出菜单在用户满意度评价上存在差异
一个成功的实验,从一个或多个好的假设开始是至关重要的
- 用精确而清晰的语言提出;
- 专注于一个可以在单次实验中检验的问题;
- 明确说明实验的对照组或实验条件。
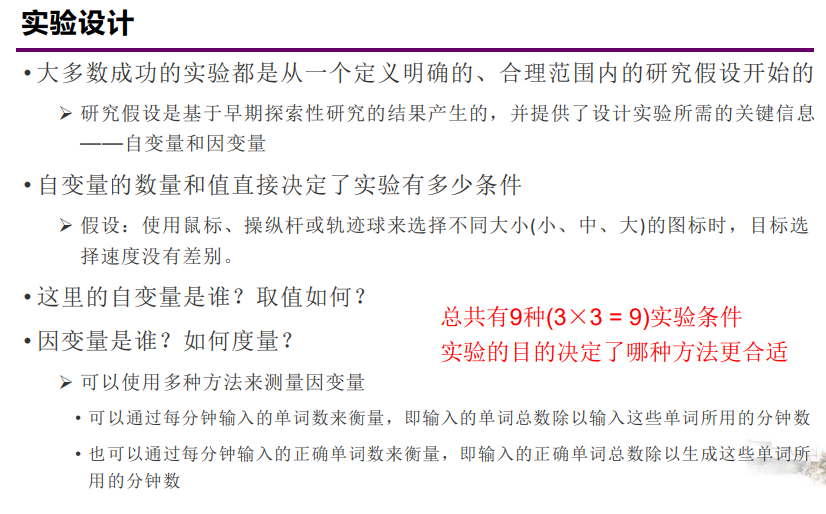
一个定义明确的假设会明确说明研究的因变量和自变量
自变量是指研究者感兴趣的因素或因变量变化的可能”原因”
- “Independent”用于说明该变量与受试者的行为无关,即参与者无法对自变量施加任何影响
- 一个自变量至少需要2个不同的取值,这些取值被称为实验条件test conditions
- 人的特性是天然的自变量,如年龄、性别、身高等,但它们不能被“操纵”
因变量是指研究者感兴趣的结果或效果,其中术语“因”用于说明该变量依赖于受试者的行为或自变量的变化。
- 如:任务完成时间、速度、准确性、错误率、任务重试的次数、按退格键次数等。
- 因变量必须被明确定义!
如何区分
自变量通常是研究人员可以控制的实验条件;而因变量通常是研究者需要测量的实验结果
举例:下拉菜单和弹出菜单在定位页面的时间开销上没有差异。找出自变量和因变量
典型技术相关自变量
- 不同类型的技术或设备。如打字与语音听写,鼠标与操纵杆、触摸板等指向设备等。
- 不同类型的设计。如下拉式菜单与弹出式菜单,字体大小,对比度,背景色,网站架构等。
典型因变量
- 效率、准确性、主观满意度、易学性和易记性、体力或认知需求


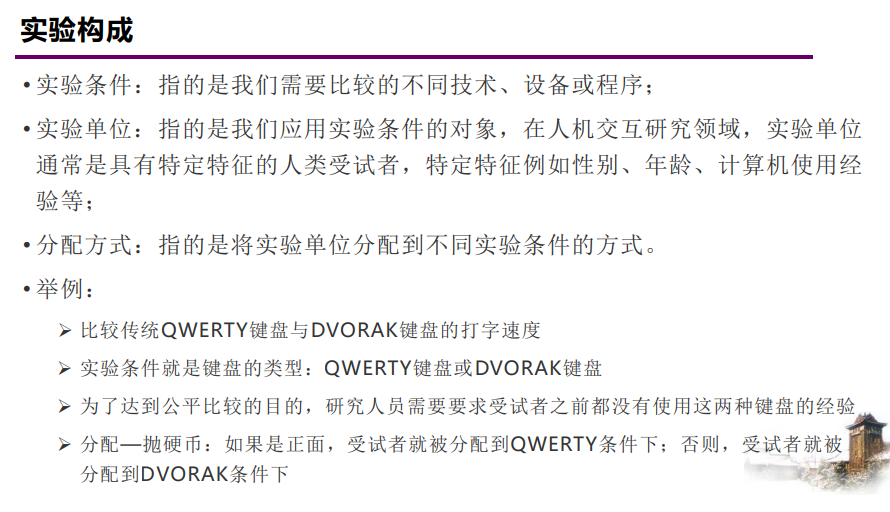
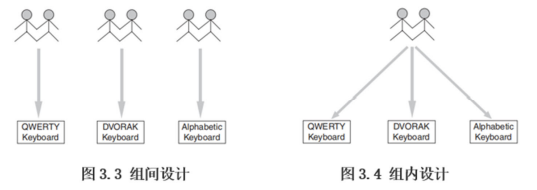
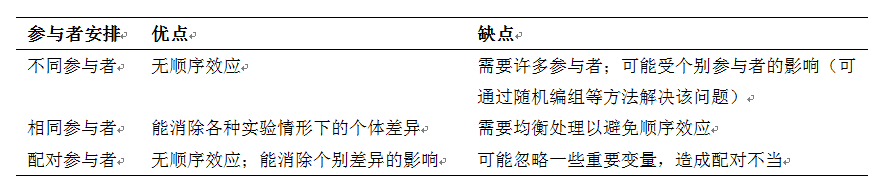
组间设计与组内设计
组间设计
- 每个参与者只暴露在一种实验条件下
- 参与组的数量直接对应于实验条件的数量
- 优点:设计更简洁、避免了学习效应
- 缺点:结果受个体差异影响大、样本量大
- 一般用于:任务简单,个体差异有限;受学习效果影响较大的任务
组内设计
- 优点:样本量小、隔离了个体差异
- 学习效果的影响、疲劳问题
- 一般用于:个体差异较大、学习效果不太容易受到影响的任务、或目标参与者群体很小的任务
- 控制学习效果(将实验条件的顺序随机化)、解决疲劳问题(控制实验长度)



评估方法的选择
- 不同方法的适用阶段
- 评估方法的组合
- 似乎没讲?
20. DECIDE评估框架
要贴合实际,不能光写定义
- D - Define the problem(定义问题):明确定义需要做出决策的问题或挑战。
- E - Explore the alternatives(探索备选方案):识别和研究可行的备选方案或解决方案。
- C - Consider the consequences(考虑后果):评估每个备选方案的可能后果和影响。
- I - Identify the values(确定价值观):明确和权衡决策过程中的价值观和优先级。
- D - Decide(做出决策):基于分析和评估,选择最佳的备选方案或决策。
- E - Evaluate the decision(评估决策):跟踪和评估已做出的决策的效果和成果。
六个步骤
确定目标
- 举例:设计界面时,需量化评价界面质量,适合进行可用性测试;为儿童设计新产品时,要使产品吸引人,适合采用实地研究技术,观察儿童交谈
发掘问题
- 根据目标确定问题
- 目标:找出为什么客户愿意通过柜台购买纸质机票,而非通过互联网购买电子机票
- 问题:用户对新票据的态度如何,是否担心电子机票不能登机;用户是否能够通过互联网订票;是否担心交易的安全性;订票系统的界面是否友好,是否便于完成购票过程
选择评估范型和技术
明确实际问题

处理道德问题
- 应保护个人隐私
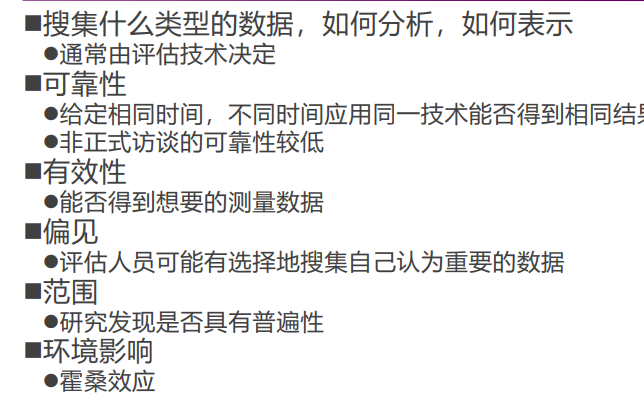
评估、解释并表示数据

21. 小规模实验的重要性
要开展小规模实验,这句话有分,用来验证实验的正确性和可行性
观察用户
22. 观察方式
实验室观察
在专门为可用性测试而安装配置的固定设备的环境下进行的观察:在一些情况下,在实验室中观察是唯一的选择:如空间站等危险环境下的系统
优点
- 提供了可控且一致的评估环境
- 易于分析比较
缺点
- 可控且一致的评估环境
- 人为环境、不自然
- 可能降低测试结论的普遍性和一般性
- 不利于观察多人之间的协作
实地观察
指在用户的实际环境中观察用户在使用软件时的情况
举例:超市收银系统
工作环境非常吵杂、收银员一般是站着操作、必须尽快地为每一个顾客结账、某些顾客可能不想要某个已经扫描过的商品、某些顾客在结账时发现自己还想买一样东西,于是先把已经扫描过的东西放下,转身回去继续购买、某些商品的标签打印得不清楚,条码扫描不起作用,收银员必须手工输入商品信息
观察结论:操作效率要非常高,使得收银员可以非常快速地完成各种常用操作、要尽可能预防各种操作失误的产生、可以不必太多关注系统的可学习性,假定收银员一定是经过了良好的培训后才允许上岗的、屏幕上显示信息时要一目了然,让收银员可以轻松、正确地识别出各种信息
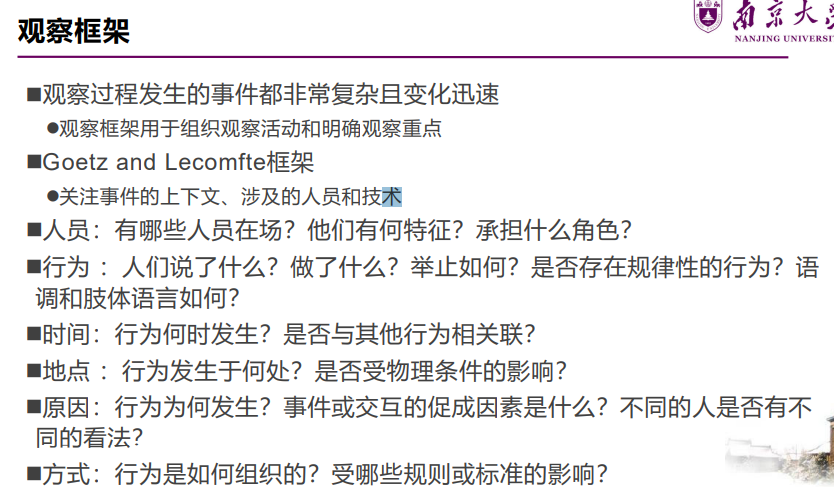
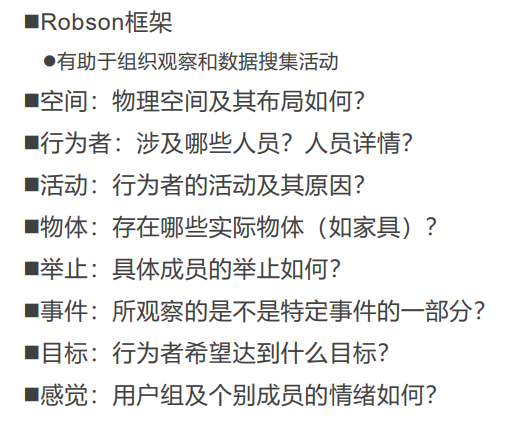
23. 观察框架
- 减少干扰、完成目标


24. 数据记录方式
- 纸笔
- 最原始、最廉价
- 前提: 对观察对象有一定的了解,从而有明确的观察侧重点
- 优点: 事后对观察结果进行分析的工作量小
- 缺点: 观察者容易疲劳,而且记录速度有限, 建议将记录者和评估者分开
- 音视频
- 适用场合: 对于观察对象不太了解,或者是需要观察的内容较多; 特别是在采用边做边说法时
- 缺点: 所含的信息量很大,所以数据分析非常耗时
- 日志
- 间接观察的适用场合
- 直接观察可能影响用户
- 或者评估人员无法在现场进行研究
- 可根据搜集到的数据,推断实际情形,并找出可用性和用户体验方面的问题
- 优点
- 体现了用户是如何完成真实任务的
- 使得从工作在不同环境下的大量用户那里自动收集数据变得相当容易
- 适用于用户分散、无法当面测试的情形, 如互联网应用和网站设计项目等
- 间接观察的适用场合
询问用户和专家
25. 访谈
有目的的对话过程
指导原则
- 避免过长的问题
- 避免使用复合句
- “这款手机与你先前拥有的手机相比,你觉得如何”
- “你觉得这款手机怎么样?你是否有其他的手机?若是的话,你觉得它怎么样?”
- 避免使用可能让用户感觉尴尬的术语或他们无法理解的语言
- 避免使用有诱导性的问题:你为什么喜欢这种交互方式?
- 尽可能保证问题是中性的
步骤
- 开始
- 热身
- 主要访谈
- 冷却
- 结束访谈
访谈类型
- 非结构化访谈:
- 问题是开放式的,不限定内容和格式
- 受访人自行选择详细回答还是简要回答
- 访问人应确保能够搜集到重要问题的回答
- 结构化访谈:
- 根据预先确定的一组问题进行访谈
- 问题通常是“封闭式”的,它要求准确的回答
- 半结构化访谈:
- 开放式问题+封闭式问题
- 注意不要暗示答案
- 集体访谈:
- 基本思想:个别成员的看法是在应用的上下文中通过与其他用户的交流而形成的
- “焦点小组”是集体访谈的一种形式
焦点小组
非正式的评估方法
在界面设计之前和经过一段使用之后评估用户的需要和感受
是市场、政治和社会科学研究经常使用的方法
人数限制:由大约 6 到 9 个典型用户组成
如在评估大学的网站时,可考虑由行政人员、教师和学生们组成 3 个分别的焦点小组
主持人工作:
事先列出一张讨论问题和数据收集目标的清单
保持所谈论的内容不离题
保证小组的每个成员都积极参与谈论
讨论结果的分析报告
焦点小组存在风险
26. 问卷调查
问卷调查是用于搜集统计数据和用户意见的常用方法
问卷设计原则
- 应确保问题明确,具体
- 在可能时,采用封闭式问题并提供充分的答案选项
- 对于征求用户意见的问题,应提供一个“无看法”的答案选项
- 注意提问次序,先提出一般化问题,再提出具体问题
- 避免使用复杂的多重问题
- 在使用等级标度时,应设定适当的等级范围,并确保它们不重叠:做到直观、一致
- 避免使用术语
- 明确说明如何完成问卷:如说明应在选项前的方框内打“√”
- 在设计问卷时,既要做到紧凑,也应适当留空
问卷组织
问卷调查中的两个关键问题:
如何寻找有代表性的用户
如何达到合理的回复率
有助于提高回复率的措施:
- 精心设计问卷,避免用户因为厌烦而拒绝回复
- 参照 QUIS,提供简要描述,说明用户若没有时间完成整份问卷,可以只完成简短的部分
- 提供一个带有回复地址并粘好了邮票的信封
- 解释为什么要进行这些问卷调查,并说明将为参与者保密
- 在发出问卷之后,通过后续邮件、电话或电子邮件联系参与者
- 采取一些激励措施(如有偿调查等)
- 进行小规模测验
27. 认知走查
- 逐步检查使用系统执行任务的过程,从中找出可用性问题
- 无需用户参与
- 认知走查的主要目标是确定使一个系统如何易于学习
- 试图想象出人们在第一次使用某个产品时的想法以及所采取的动作,它的大作流程是怎样的
- 评估的具体过程就是把用户在完成这个功能时所做的所有动作讲述成一个令人可以信服的故事
步骤
- 标识并记录典型用户的特性:有关用户自身心理、心理特点以及他们的知识和经验的描述
- 基于评估重点,设计样本任务:应该是大多数用户要做的典型任务
- 制作界面原型(或界面描述),明确用户执行任务的具体步骤
- 由设计人员和专家级评估人员(一位或多位)共同进行分析
- 评估人员结合应用的上下文,逐步检查每项任务的操作步骤
- 在完成逐步检查之后,汇总关键信息
- 修改设计,更正发现的问题
认知走查的记录工作非常重要!
28. 启发式评估
一种灵活而又相当廉价的评估方式,由可用性专家完成。
评估原则
- 系统状态的可见度
- 系统和现实世界的吻合
- 用户享有控制权和自主权
- 一致性和标准化
- 避免出错
- 依赖识别而非记忆
- 使用的灵活性和高效性:满足不同用户的需要
- 审美感和最小化设计
- 帮助用户识别、诊断和恢复错误
- 帮助和文档
评估步骤
- 彻底检查界面
- 将界面与启发式规则进行对比
- 列举可用性问题
- 应用启发式规则对每一个问题进行解释与确认
用户测试
用户测试和启发式评估都很重要
如果不要求得到定量结果可以不开展用户测试
29. 用户测试
背景
- 在受控环境中(类似于实验室环境)测量典型用户执行典型任务的情况
- 目的是获得客观的性能数据,从而评价产品或系统的可用性,如易用性、易学性等
- 最适合对原型和能够运行的系统进行测试
- 可对设计提供重要的反馈
- 在可用性研究中,往往把用户测试和其他技术相结合
测试设计
用户测试须考虑实际限制并做出适当的折衷:
- 应确保不同参与者的测试条件相同
- 应确保评估目标特征具有代表性
- 实验可重复,但通常不能得到完全相同的结果
- 以 DECIDE 框架为基础
测试设计步骤
定义目标和问题:
- 目标描述了开展一个测试的原因,定义了测试在整个项目中的价值
- 目标是对关注点的说明和解答
- 举例:对菜单结构的关注
- 用户在第一次尝试使用时将能选择正确的菜单
- 用户在少于 5 秒的时间内,能够导航到正确的 3 级菜单
选择参与者:
- 参与者的选择对于任何实验的成功至关重要
- 了解用户的特性有助于选择典型用户:要尽可能接近实际用户
- 通常也需要平衡性别比例
- 至少 4~5 位,5~12 位用户就足够了

设计测试任务
- 测试任务应当与定义的目标相关
- 测试任务通常是简单任务:如查找信息
- 有时采用较为复杂的任务:如加入在线社团等
- 任务不能仅限于所要测试的功能,应使用户全面的使用设计的各个区域
- 如关注搜索功能的可用性,可请求参与者搜索找出产品 X
- 更好的方法就是请求参与者找出产品 X 并同产品 Y 进行比较
- 每项任务的时间应介于 5~20 分钟
- 应当以某些合乎逻辑的方法安排任务:开始时,先提出简单问题有助于增强用户的自信心
明确测试步骤
- 在测试之前,准备好测试进度表和说明,设置好各种设备
- 正式测试前应进行小规模测试
- 在必要时,评估人员应询问参与者遇到了什么问题
- 若用户确实无法完成某些任务,应让他们继续下一项任务
- 测试过程应控制在 1 小时之内
- 必须分析所有搜集到的数据
数据搜集与分析
- 确定如何度量观测的结果
- 使用的度量类型依赖于所选择的任务
- 常用的定量度量
- 完成任务的时间
- 停止使用产品一段时间后,完成任务的时间
- 执行每项任务时的出错次数和错误类型
- 单位时间内的出错次数
- 求助在线帮助或手册的次数
- 用户犯某个特定错误的次数
- 成功完成任务的用户数
以用户为中心
TODO:这部分ppt没找到
30. 用户参与设计
- 重要性
- 形式
- 上下文询问法
31. 正确看待“以用户为中心”
英文:UCD User-Centered Design
局限性:缺少创新,无法充分调动主观能动性